Incluso antes de leer el artículo de un periódico, los contenidos de un sitio web, de un artículo de blog, de un boletín de noticias o de una infografía, hay una acción espontánea que todos hacemos: observar la forma gráfica de los contenidos y evaluar si son o no atractivos. Si no lo son, pocos se detendrán a leerlos: solo quienes tengan un gran interés en el tema.
Aquí vamos a revisar los beneficios que puede aportar un diseño de contenidos de calidad y los aspectos que se deben tener en cuenta en el diseño de contenidos. Pero, sobre todo, veremos ejemplos esclarecedores de quienes sí cuidan el diseño de contenidos hasta el mínimo detalle.
¿Qué es el diseño de contenidos y por qué es importante?
Cada día nos encontramos con muchos contenidos útiles e informativos. ¿Cómo elegimos los que merecen nuestro valioso tiempo? Generalmente, optamos por los que, a primera vista, nos resultan más agradables y atractivos, los que prometen una experiencia más gratificante.
El cuidado del diseño de contenidos es un regalo para el lector por varios motivos:
- hace que los contenidos sean más accesibles y claros;
- facilita la lectura. Piensa en lo difícil que es leer un texto en la pantalla del móvil. En casos como este, es de vital importancia tener muy en cuenta determinadas precauciones para que el texto sea más legible e invite a la gente a seguir leyendo.
Crear contenidos cuidados en cuanto a la forma —y a la sustancia— sirve para:
- asegurarte de que la gente te lea desde la primera hasta la última palabra;
- transmitir profesionalidad;
- destacar;
- captar la atención de quien te escucha, por ejemplo, durante una presentación.
Conceptos básicos del diseño de contenidos
¿Cómo se diseña un contenido que atraiga y mantenga la atención del lector? Aquí tienes algunos consejos:
- Opta por caracteres tipográficos lo suficientemente grandes como para leerse sin esfuerzo.
- Cuidado con el interlineado: si es demasiado pequeño, el texto agobia y la lectura resulta difícil.
- Divide el texto en párrafos, añade listas con viñetas y utiliza negrita. No escatimes a la hora de añadir imágenes o cuadros de texto. Todos estos elementos, si los dosificas con equilibrio, ayudan a dar el ritmo visual adecuado.
- Mantén un contraste adecuado entre el color del carácter tipográfico y el del fondo. Si hay poco contraste, el texto desaparece (imagina leer un texto con caracteres amarillos sobre fondo blanco); si hay demasiado contraste, la lectura es molesta (imagina ahora leer un texto con caracteres rojos sobre fondo negro).
- Dosifica con equilibrio los espacios llenos y vacíos en la página.
Diseño de contenidos. Los ejemplos que crean escuela
Ahora vamos a echar un vistazo a revistas, periódicos e infografías para ver cómo se puede y cómo se debe trabajar en el diseño de contenidos.
The Verge es una revista online creada en 2011 en colaboración con Vox Media. Tiene artículos larguísimos que tratan de la tecnología a la ciencia, pasando por el arte. Queremos ofrecerte este ejemplo porque, a pesar de tratarse de textos largos y pesados, The Verge logra captar y mantener la atención de los lectores a través de un diseño fresco y ligero. Míralo con tus propios ojos.

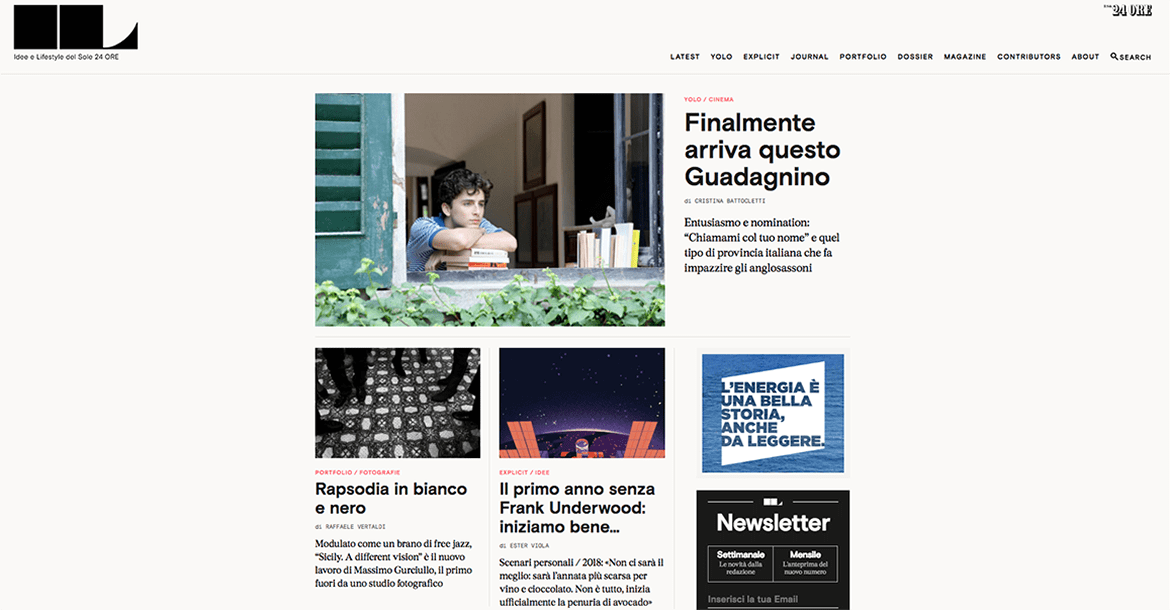
Ahora nos vamos hasta Italia y cogemos de ejemplo de IL – Idee e Lifestyle del Sole 24 ORE.

Con orden, ligereza y elegancia: así es cómo la revista presenta sus contenidos. Los márgenes son amplios, al igual que los espacios vacíos que separan un contenido del otro; el interlineado deja el espacio justo al texto y la relación entre palabras e imágenes esta equilibrada. Detrás de este proyecto gráfico está Francesco Franchi, quien se encargó, junto con el director artístico Angelo Rinaldo, del proyecto de rediseño del periódico La Repubblica.

La Repubblica explica así los motivos que lo llevaron a implementar este cambio:
En todas las encuestas y mensajes de correo electrónico, la primera queja de los lectores no estaba relacionada con los contenidos, sino con la forma: «El cuerpo del texto es demasiado pequeño y es difícil de leer». Por ello, hemos rediseñado el carácter —llamado Eugenio, en homenaje a su creador— y ahora es definitivamente más grande y más legible. Cualquiera podrá quitarse las gafas y sentirse más joven.
También se han hecho cambios en la maquetación de la página: los márgenes son más amplios y se han revisado los interlineados, los pies de foto, los sumarios, los títulos y la disposición de los antetítulos (que ahora están en vertical). Pequeñas transformaciones que han regalado al periódico un formato gráfico más elegante y que han hecho que los contenidos sean más fáciles de leer.
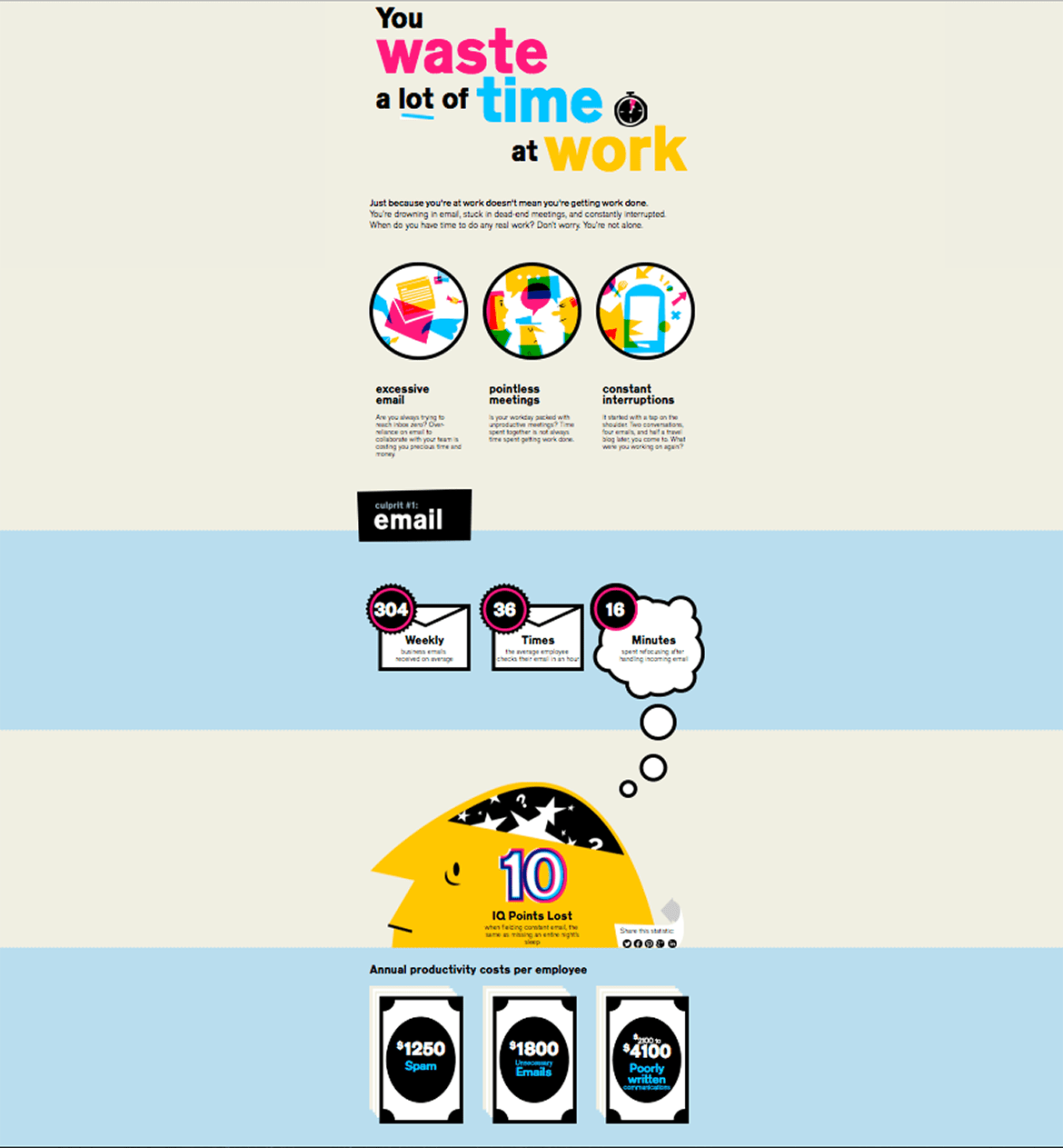
Concluimos los ejemplos con la infografía You Waste a Lot Of Time At Work, que aporta información sobre la cantidad de tiempo desperdiciado en el trabajo en actividades poco productivas. La infografía, bonita y divertida, dirige al lector hacia el sitio web Atlassian, que ofrece productos y servicios para ayudar a gestionar el trabajo de la mejor manera posible.

La atención que Atlassian ha reservado al diseño de su infografía garantiza que todos los lectores se desplazarán con el ratón hasta el final de la infografía, donde está la CTA (Call To Action) o llamada a la acción. El diseño es tan agradable que desplazarse con el ratón hasta en final de la página resulta natural.
Este es el objetivo de cualquiera que se ocupe del diseño de contenidos: asegurarse de que el lector lea a gusto, casi sin darse cuenta de que está leyendo. ¡Una buena apuesta!

