Table of Contents
Hoy en día, cuando hablamos de una fuente, pensamos principalmente en una cosa: el tipo de caracteres (o letra) que podemos escoger en nuestro ordenador. Pero, hace menos de cien años, la palabra fuente se asociaba a algo claramente distinto: un duro bloque de metal con la representación en relieve de una letra, un número o un símbolo.
¿Qué ha pasado desde entonces? Que se ha inventado el ordenador y, como siempre ha pasado a lo largo de la historia de la tipografía, las innovaciones y las nuevas tecnologías han modificado la manera de diseñar y usar los caracteres, así como nuestras costumbres de impresión y la manera en que producimos y usamos el diseño gráfico: ya hablamos un poco de esto también en nuestro artículo «Cinco máquinas que han cambiado el mundo de la impresión».
Hoy te contamos la curiosa historia de las fuentes digitales: desde el abandono del bloque metálico con la fotocomposición hasta la aparición de las fuentes web, desde el diseñador de la primera fuente digital hasta la difusión de los ordenadores con interfaz gráfica en los años ochenta.
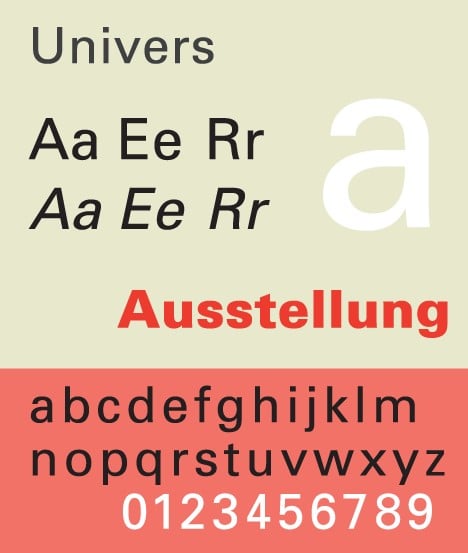
Hacia las fuentes digitales: la fuente Univers y la fotocomposición
Cada nueva máquina trae consigo cambios en el mundo de la tipografía. De esta forma, en los años cincuenta la aparición de la fotocomposición crea la necesidad de disponer de fuentes que ofreciesen un resultado más claro en las nuevas máquinas para componer las páginas, como la Lumitype. La Univers —creada entre 1954 y 1957 por el célebre diseñador suizo Adrian Frutiger— fue una de as primeras fuentes creadas específicamente para la fotocomposición que tuvo éxito comercial.

Digiset: la primera máquina de composición digital
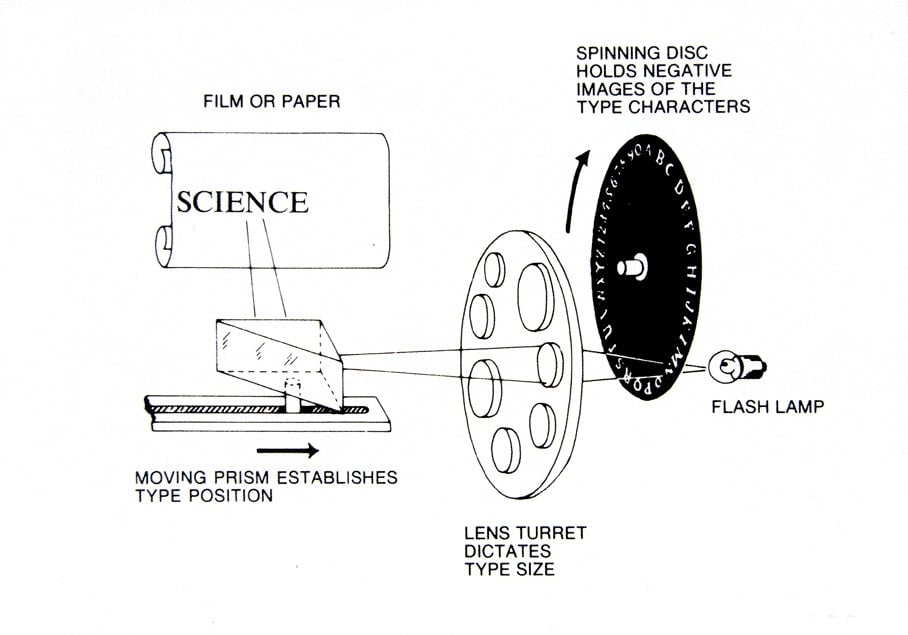
La fotocomposición había abandonado el bloque metálico, pero aún conservaba un soporte material: en pocas palabras, la luz penetraba en un disco que contenía el carácter en negativo y quedaba impresa en la película.

Hasta la llegada de la Digiset —una máquina para la composición inventada en 1966 por el ingeniero alemán Rudolf Hell— no se abandona del todo el soporte físico para la creación de un carácter. La Digiset es el primer sistema propiamente dicho totalmente digital de composición: simplificando, los caracteres se reproducían mediante un tubo catódico (parecido al de un televisor) que permitía la distribución de la luz en determinados puntos, que hoy llamaríamos píxeles.
Ahora, los caracteres ya no son bloques de metal, sino ¡archivos de mapa de bits (bitmap)!

En 1968 aparece la primera fuente digital, la Digi Grotesk
El inventor de la Digiset también es el creador de la primera fuente digital: en 1968 Rudolf Hell diseña la Digi Grotesk. Este carácter sin gracias estaba disponible en 7 pesos y, como todas las primeras fuentes, se presentaba en formato bitmap. En la práctica, el formato bitmap memorizaba las posiciones exactas de los distintos píxeles que conformaban el carácter.
Las nuevas fuentes digitales eran mucho más fáciles de modificar y, sin duda, podían usarse rápidamente con las nuevas tecnologías de composición, pero tenían un inconveniente: exigían la creación de caracteres distintos para cada dimensión.

En respuesta a este problema, en los años sesenta llegan las fuentes vectoriales. En este caso, la fuente no memoriza los píxeles que la dan forma: lo que contiene el archivo de la fuente son las instrucciones para diseñarla. En las fuentes vectoriales, estas instrucciones son unas ecuaciones matemáticas especiales, conocidas como curvas de Bézier. Por ello, los caracteres vectoriales son escalables a cualquier dimensión mucho más rápidamente y ocupando menos memoria.
Los ordenadores personales, las TrueType Fonts, el PostScript y las OpenType Fonts
A mediados de los años ochenta, Apple comercializa el Macintosh, un ordenador con ratón e interfaz gráfica. Los ordenadores están listos para su difusión entre los hogares y oficinas de todo el mundo.
Y un cambio histórico: ahora cada usuario dispone de posibilidades inimaginables hasta ese momento. ¿Un ejemplo? Se puede componer una página de texto con el primer programa de autoedición (desktop publishing), PageMaker, e imprimirla con una impresora láser. Todo ello desde la comodidad de tu casa.
Entre las tecnologías que hicieron posible todo esto, hay un par asociadas a la tipografía digital: el lenguaje PostScript y las fuentes TrueType Fonts (.ttf). El primero es un lenguaje que permitía al ordenador transformar la fuente vectorial en instrucciones que poder transmitir a las primeras impresoras láser que llegaron al mercado. Por su parte, las TrueType Fonts, desarrolladas a finales de los años ochenta, combinaban en un único archivo la información necesaria para mostrar la fuente en pantalla y para imprimirla.
A mediados de los años noventa se produce otro salto adelante para las fuentes digitales: en 1996 Adobe y Microsoft anuncian la creación de las fuentes OpenType Font (.otf), un carácter digital que por primera vez puede utilizarse tanto en Mac como en PC.
Una nueva revolución: la web y la tipografía
A mediados de los años noventa se produce el desarrollo de otra tecnología revolucionaria, Internet, que evidentemente también tiene sus consecuencias para la tipografía. En 1996 el CSS, el lenguaje usado para definir el formato de las páginas web, incorpora por primera vez reglas relativas al estilo de las fuentes. En los mismos años, tanto Netscape como Internet Explorer empiezan a ofrecer compatibilidad con la integración de las fuentes web: formatos pensados específicamente para la web, más ligeros y cifrados para proteger el archivo de la fuente.

Con el desarrollo de los servicios digitales en los últimos veinte años, la tipografía web ha asumido un papel cada vez más relevante: un mismo contenido puede visualizarse de formas totalmente distintas en función de las herramientas que utilicemos. De hecho, no hay más que pensar en la experiencia tan distinta que nos ofrece la pantalla de un smartphone frente a la de un ordenador.
En este contexto, cuatro de las empresas tecnológicas más influyentes —Google, Apple, Microsoft y Adobe— han desarrollado i fuentes variables: un nuevo formato de fuente capaz de contener, en un único archivo, todos los estilos de una familia de caracteres y miles de variaciones, que tarda mucho menos tiempo en cargarse en la web y que presenta distintas posibilidades para ofrecer experiencias gráficas cada vez más personalizadas.
Y con esto ya hemos llegado, más o menos, hasta nuestros días. ¿Cuál será la próxima evolución tipográfica?

