Table of Contents
La tipografía es un elemento de diseño gráfico que, a menudo, se da por sentado. Para muchos diseñadores gráficos es casi una formalidad que se reduce a la elección de una fuente. Sin embargo, si la elección de la fuente es importante, lo es todavía más la disposición del texto en el espacio. De hecho, la distribución correcta y equilibrada de las palabras juega un papel fundamental para crear un diseño gráfico estéticamente cuidado y con información clara y legible.
Una buena composición tipográfica ayuda al lector a concentrarse en el mensaje más que en los mecanismos de lectura. Y, al contrario, una mala tipografía distrae.
¿Qué ocurre cuando leemos un texto?
Comprender cómo leemos y vemos un texto es útil para organizarlo e introducirlo correctamente en el archivo gráfico. La lectura de una línea de texto se realiza en rápidos movimientos. Estos movimientos del ojo se llaman «sacadas». Nuestros ojos realizan varios movimientos oscilando adelante y atrás en el texto, analizando la línea con varias sacadas. Entre una sacada y otra, ocurre lo que se llama «fijación», el momento en el que absorbemos la información de la palabra. La amplitud de una sacada es de 5-10 caracteres, una o dos palabras (si consideramos un carácter de tamaño medio, como el de los libros). En la lectura, la visión de conjunto desempeña un papel importante para proporcionar indicaciones a las sacadas[1].
Primero miramos y luego leemos
La tipografía juega un papel doble en calidad de comunicación verbal y visual. De hecho, cuando los lectores analizan una página, son conscientes sin darse cuenta de ambas funciones: primero estudian los modelos gráficos generales de la página y luego analizan el lenguaje leyendo el texto[2].
La amplitud de las sacadas y los tiempos de fijación dependen de la experiencia del lector y de la familiaridad que tiene con el texto. Si leemos un texto científico y no somos expertos, tardaremos más tiempo en mirar una palabra o la releeremos más veces para comprender el sentido de la frase.
Entre la visibilidad y la legibilidad
El texto, en un documento impreso (y también en Internet) será más eficaz cuanto más pueda identificarse y leerse fácilmente. Cuando se habla de lectura de un texto, hay que distinguir entre visibilidad y legibilidad.
La visibilidad (legibility) indica con qué facilidad se puede identificar un texto por su claridad, contraste e iluminación.
La legibilidad (readability) se refiere a la facilidad de lectura y al grado de fatiga.
Stephen Coles, de Typographica, escribió esto en un tuit de hace algún tiempo sobre legibilidad (readability):
El término ‘legibilidad’ no solo pregunta «¿puedes leerlo?» o «¿a qué velocidad puedes leerlo?»; también pregunta «¿quieres leerlo?».
La visibilidad y la legibilidad nos ayudan a comprender que el texto no solo debe identificarse de manera nítida en la composición, sino que también debe ser atractivo a los ojos del lector.
Para obtener este resultado, entran en juego diversas variables:
- la correcta colocación del texto en el espacio
- La jerarquización de la información
- la elección de los caracteres tipográficos
- la elección de las palabras clave
- la capacidad de síntesis y de claridad de la información
- el tono de voz y el estilo del texto
En este artículo, vamos a ver las siguientes variables:
- la correcta colocación del texto en el espacio
- la correcta elección de los caracteres tipográficos
- La jerarquización de la información
Sin embargo, existen otros elementos importantes que se deben tener en consideración y que están más relacionados con la elección de los contenidos y el valor de las palabras en sentido estricto. También las evaluaciones de los contenidos son importantes para animar y persuadir al lector a detenerse en el texto y a identificar la información fundamental de un solo vistazo. Por este motivo, es de gran utilidad colaborar con un redactor creativo, además del diseñador gráfico, para garantizar la mejor elección de la información y la extensión de los textos que aparecerán en el material impreso.
Los elementos del texto: organizarlos correctamente en la maquetación
Cuando un lector se acerca a una revista, un folleto o un catálogo, primero mira el conjunto de los elementos que lo componen: ve cómo interaccionan entre sí y luego empieza a leer, hojeando la página hasta que encuentra algo que le interesa. Por lo tanto, es importante que la correlación entre los elementos textuales sea clara y que dicha correlación sea fácil de identificar a primera vista.
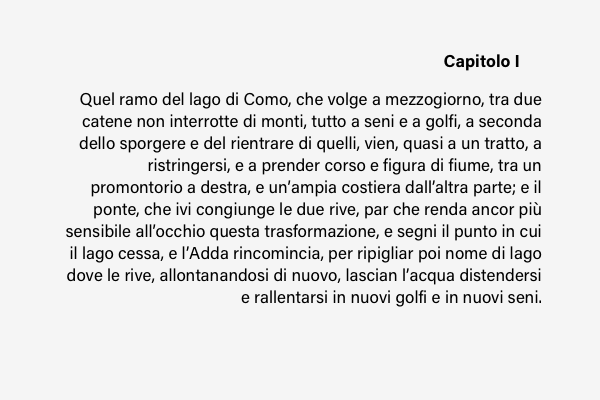
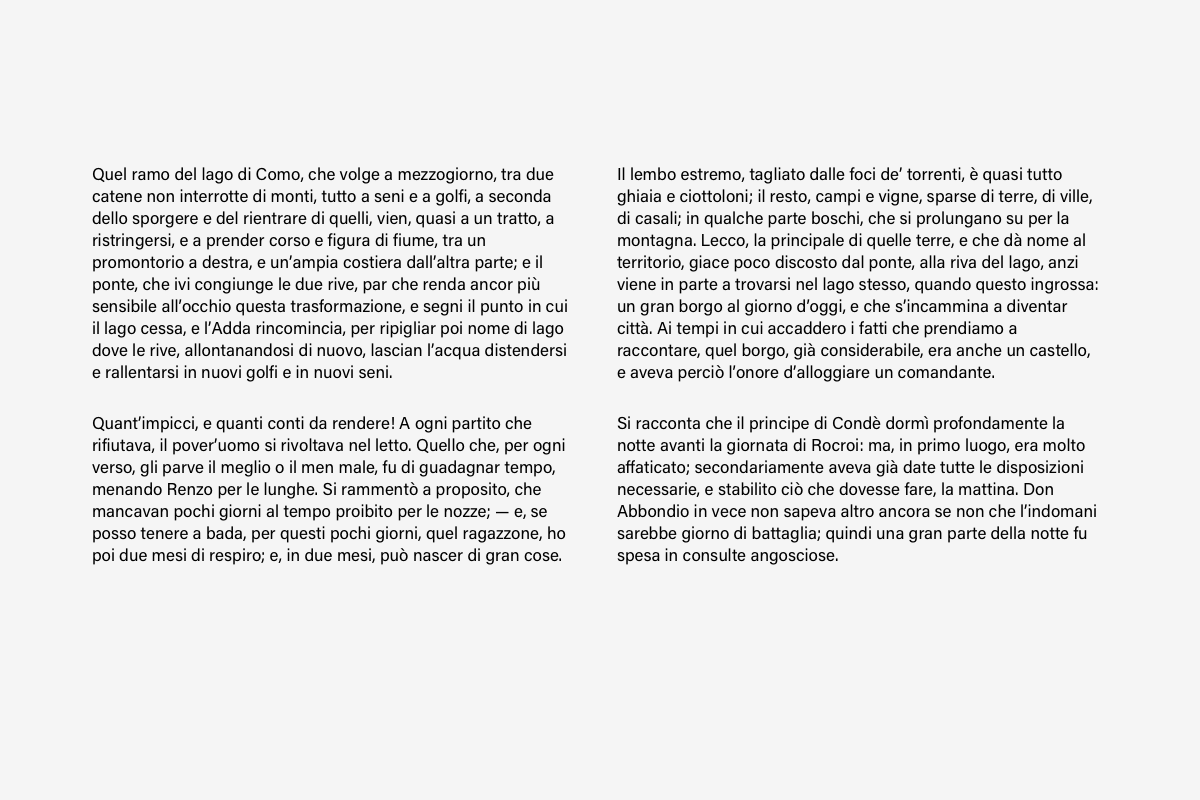
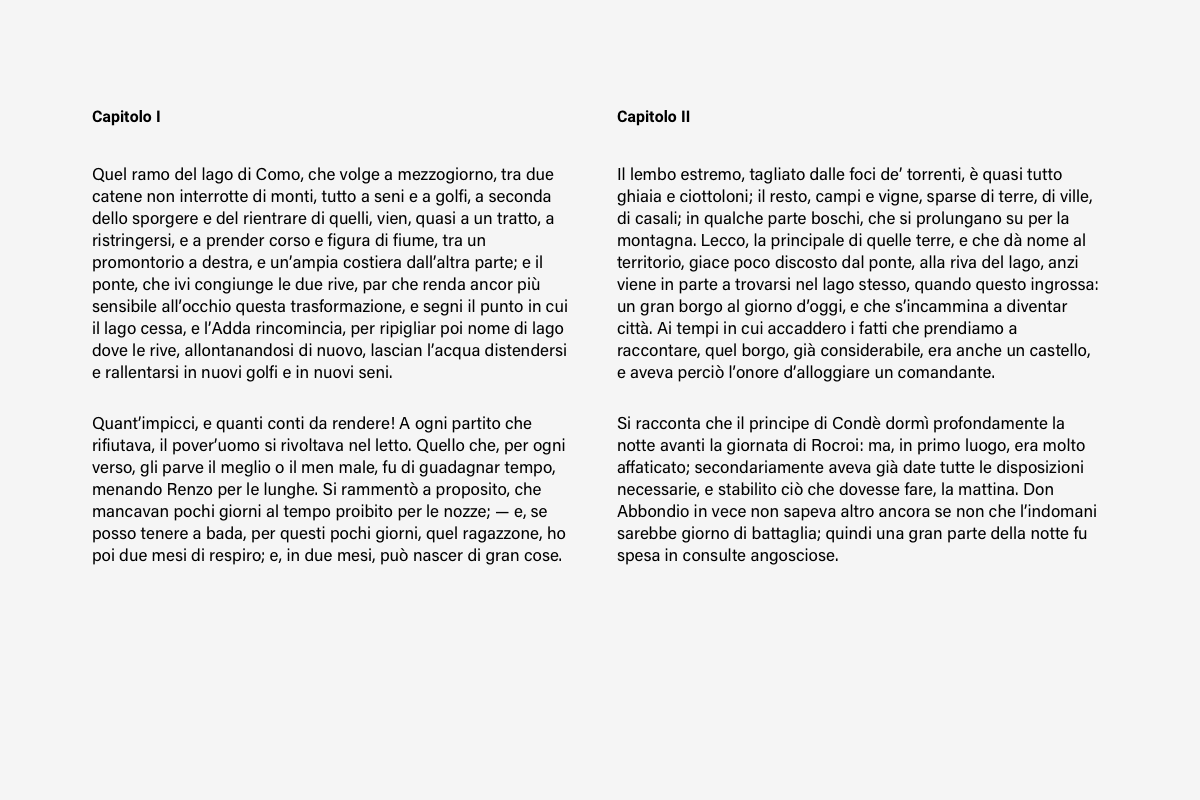
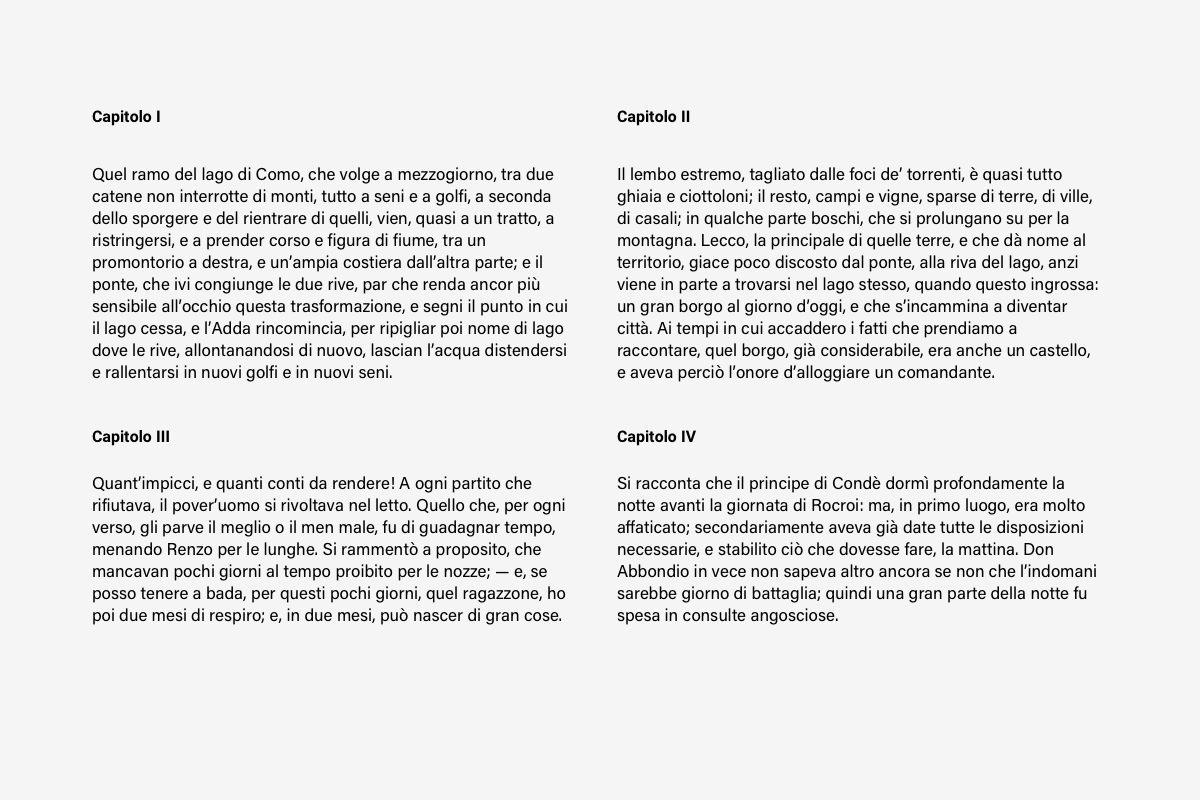
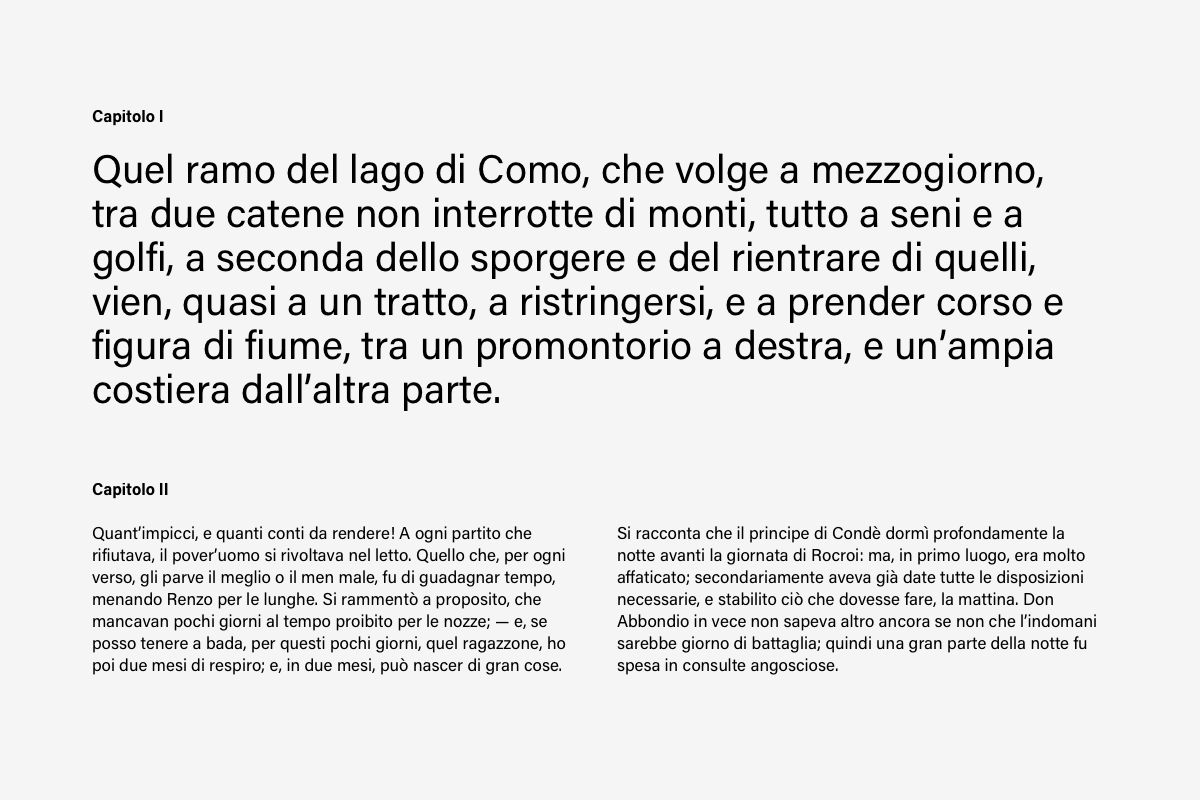
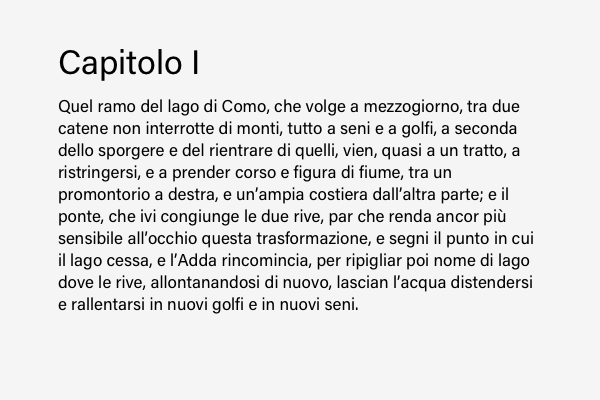
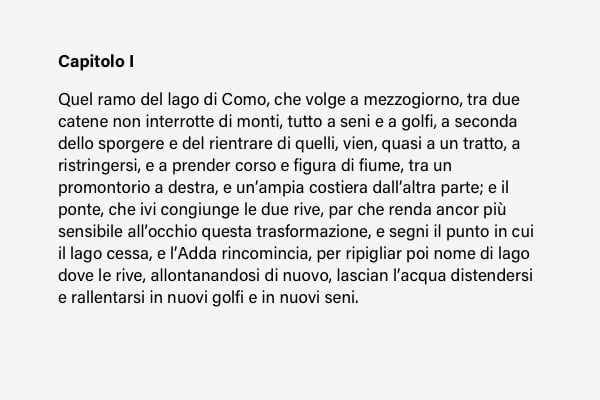
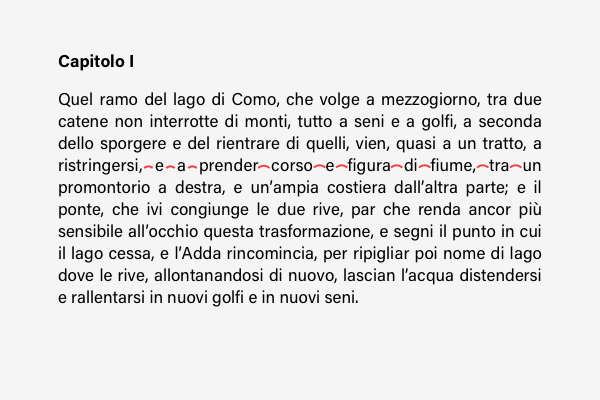
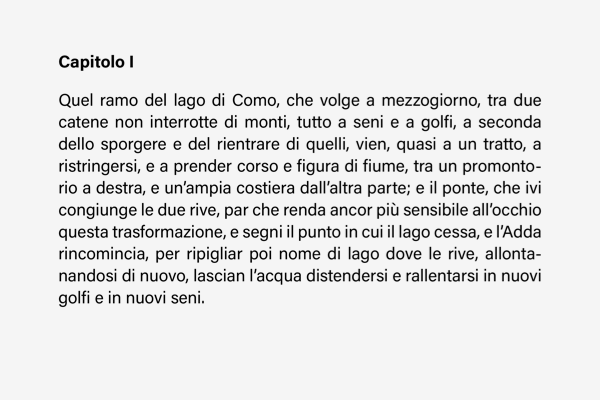
En las imágenes de abajo se pueden ver cómo pequeñísimas modificaciones pueden cambiar la percepción del texto y de la maquetación.

En la primera página no conseguimos distinguir correlaciones: los cuatro párrafos podrían estar relacionados o separados, cosa que solo podemos descubrir leyéndolos.

En la segunda, al añadir un pequeño título, tenemos la sensación de que el texto está dividido en dos bloques, uno a la izquierda y otro a la derecha.

En la tercera imagen, los cuatro párrafos están bien diferenciados y son fáciles de identificar gracias a los cuatro titulares.

En la última imagen, gracias a las diferencias de tamaño, tenemos la sensación de que el primer bloque de texto está claramente separado de los otros, dispuestos abajo.
Dado que los lectores pueden detectar variaciones mínimas, es importante no exagerar en las diferencias estilísticas y en el uso de demasiados caracteres diferentes entre sí.
La jerarquización de la información
Los elementos presentes en una maquetación se diferencian entre sí por importancia y función. Un buen (o mal) diseño dependerá de cuánto se consiga definir una jerarquía visual clara.
Para definir una buena jerarquía, hay que leer el texto e intentar responder a preguntas como:
- ¿Cuál es el elemento más importante que queremos destacar?
- ¿Cómo se relacionan entre sí las partes externas del elemento principal?
- ¿Cuál es la agrupación de palabras que el lector debe ver antes de concentrarse en la parte principal?
La jerarquía entre los elementos se puede definir en función de la posición: damos más importancia a las cosas colocadas en la parte superior y en función de su tamaño. Es importante prestar atención a esto último: confiar demasiado en el tamaño para gestionar la jerarquía suele hacer que los contenidos principales sean demasiado grandes y los secundarios, demasiado pequeños.
La jerarquía también se puede gestionar por contraste, como veremos abajo. Usando un solo tamaño y trabajando en los pesos del carácter y en ligeros cambios de color, se puede obtener el mismo resultado.


Otro elemento útil en la gestión de la jerarquía es el color, como vimos en un artículo anterior.
La elección de los caracteres tipográficos
Para saber cómo gestionar un texto en una maquetación, es útil analizar los elementos que componen un texto. Un texto está compuesto por:
- letras
- palabras
- líneas
La forma de la letra cambia según el carácter tipográfico que utilicemos. Una de las clasificaciones más comunes de caracteres es la siguiente:
- serif
- sans-serif
- script
A lo largo de los siglos se han propuesto diferentes clasificaciones de los caracteres tipográficos, basadas en las variaciones de los elementos anatómicos de los glifos (la representación gráfica de un carácter) que lo componen.
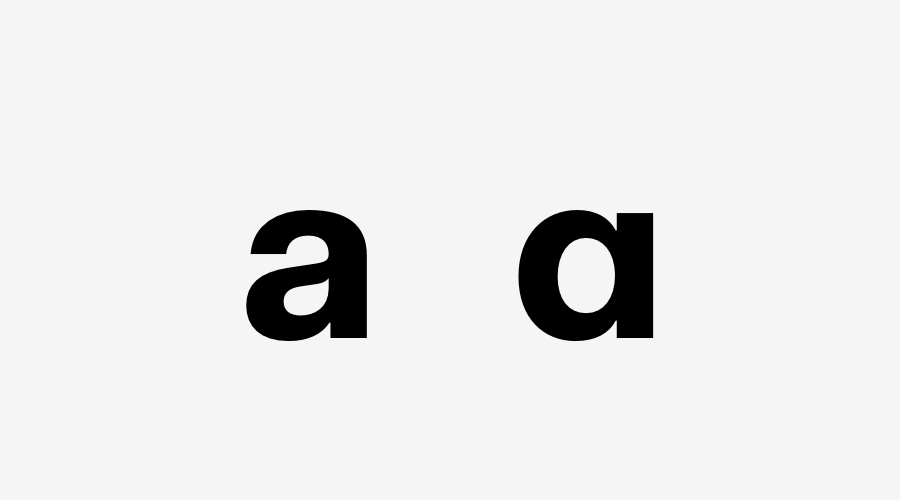
Una misma letra podría tener dos glifos distintos. A continuación puedes ver un ejemplo de los dos glifos de la letra «a» en la fuente Fakt.

Cuando hablamos de carácter tipográfico, nos referimos a lo que en inglés se define como type family, familia de caracteres. Cada familia tiene variantes o estilos llamados «fuentes». Garamond es un carácter tipográfico (una familia de fuentes), Garamond negrita (bold) es una fuente (una variante).
Las variantes de un carácter tipográfico se refieren al peso y al ancho. Por peso se entiende el grosor del trazo. Entre los pesos más comunes, definidos casi siempre en inglés, se encuentran los siguientes:
- light
- regular
- bold
- black
- heavy
También el ancho lo encontramos casi siempre en inglés, entre los más comunes: condensed (condensado) y extended (expandido). El ancho de un carácter se mide según la relación entre el ancho y la altura.
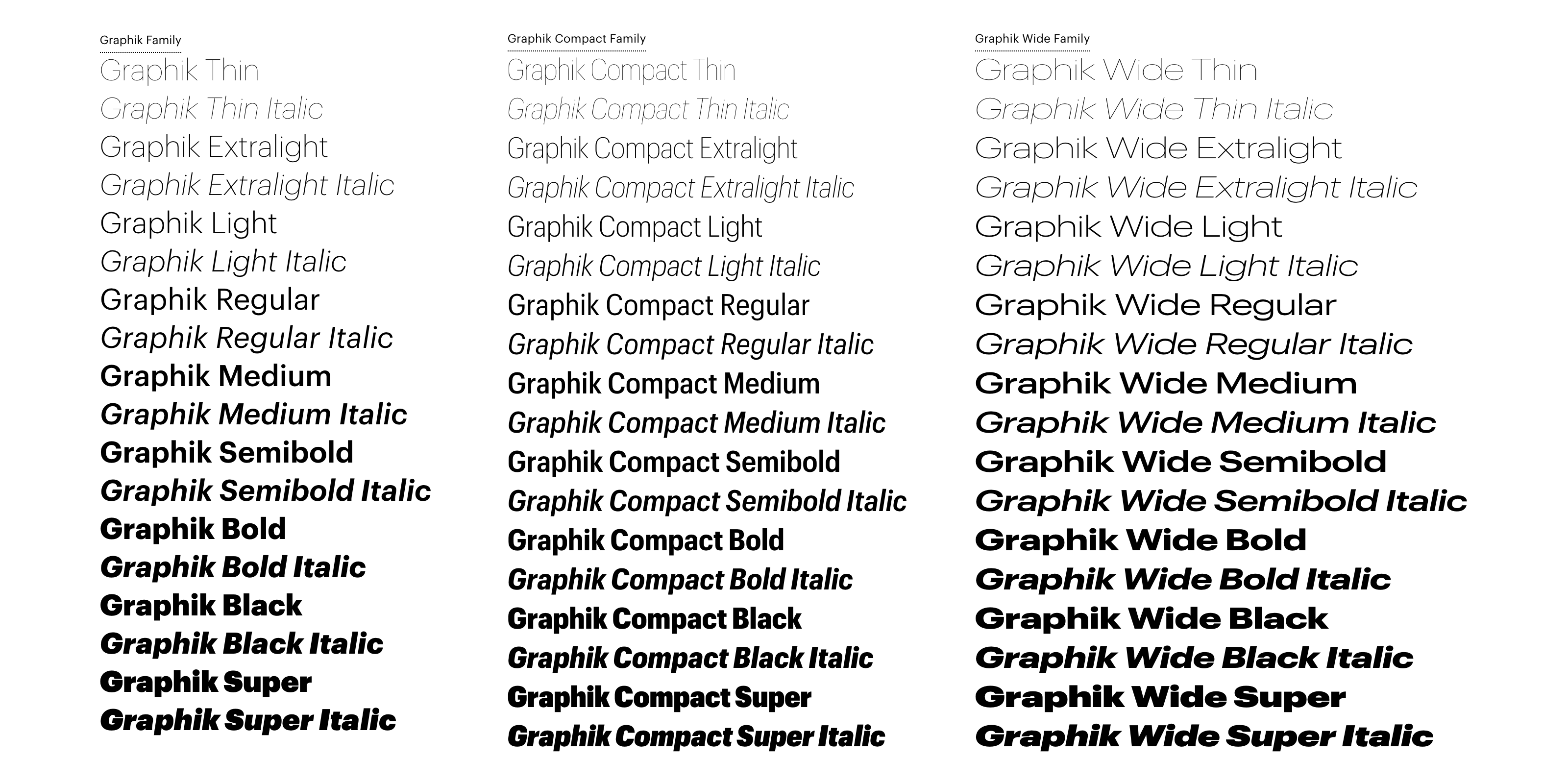
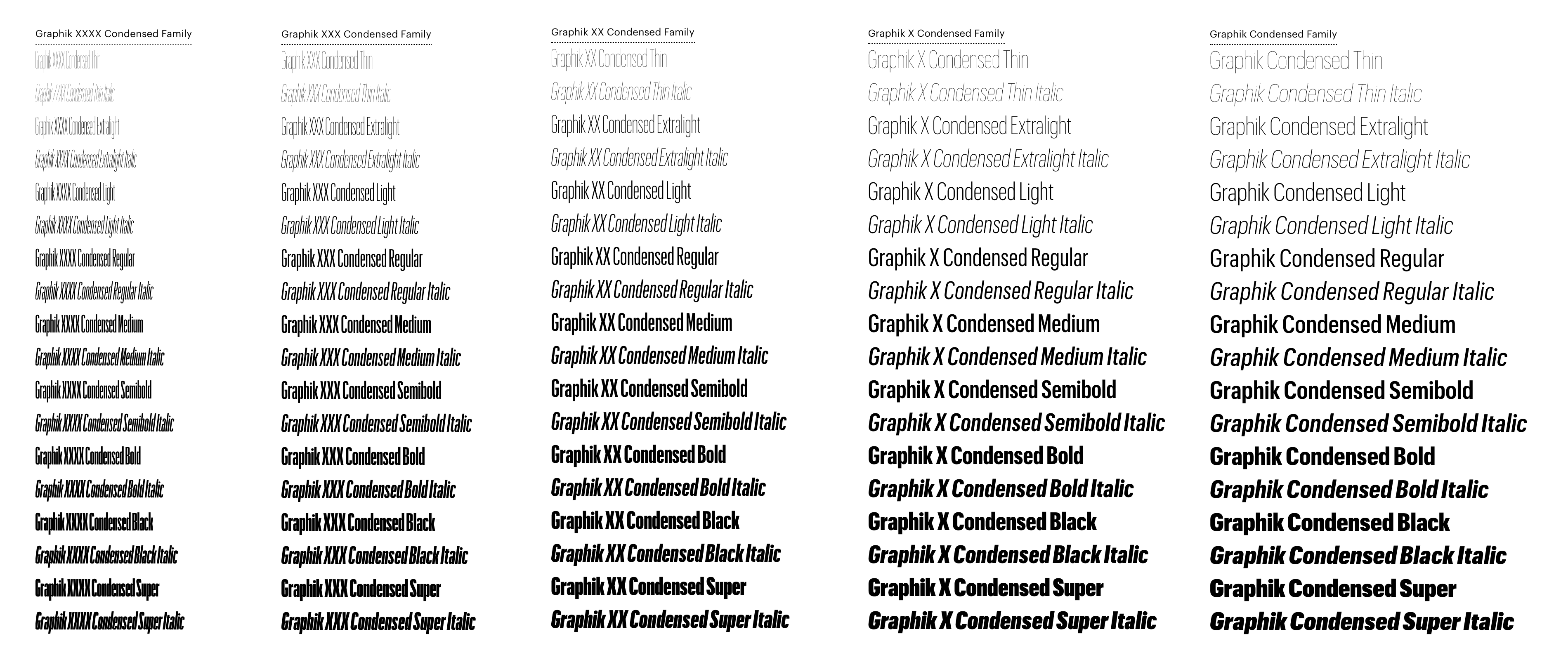
Entre las familias de caracteres más numerosas, encontramos Graphik, de la fundición de tipos Commercial Type. Graphik tiene nueve pesos diferentes (de thin a super) y ocho anchos distintos (de xxxx condensed a wide).


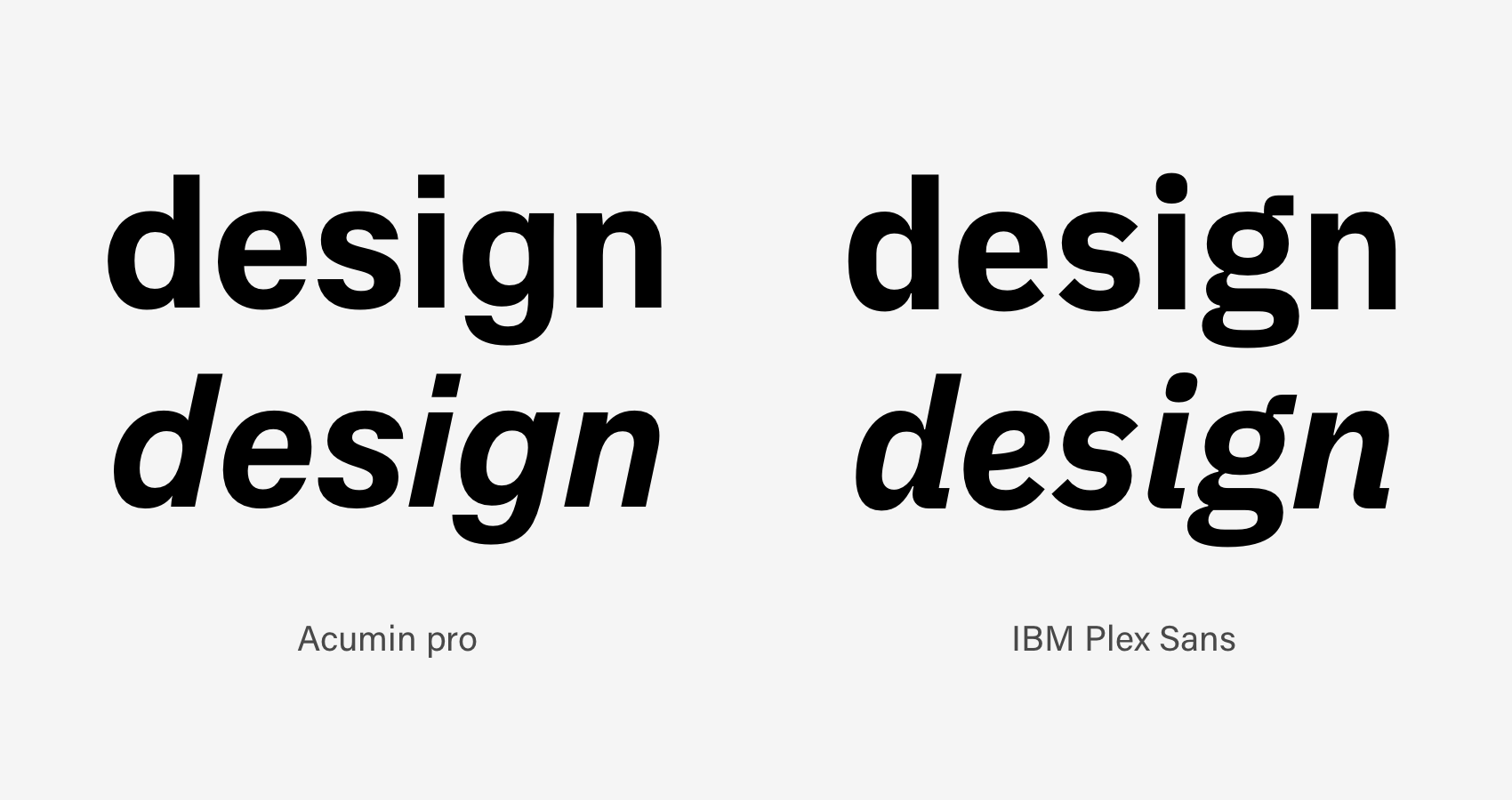
El carácter tipográfico puede presentarse en una versión redonda (es la versión vertical de un carácter, llamada también «romana», regular en inglés) o cursiva, (italic en inglés). Algunos caracteres no tienen una versión cursiva, sino oblicua. La versión oblicua mantiene la misma forma que la regular, pero cambia la postura.

Un ejemplo de carácter tipográfico en cursiva (IBM Plex Sans) y en oblicua (Acumin Pro).
A cada uno el suyo: hay un carácter tipográfico para cada uso
La mayoría de los caracteres tipográficos resultan legibles si se utilizan en tamaño grande, pero pierden visibilidad en tamaño pequeño. Por este motivo, muchos caracteres se han diseñado para ser eficaces en gran tamaño y otros para serlo en pequeño.
Algunos caracteres son estupendos para usarlos en títulos, mientras que otros están diseñados para dar lo mejor en textos largos. Casi todos los caracteres en las variantes bold, black y heavy son poco legibles en tamaños pequeños; como los casos de condensed y los que presentan una x-heigth (altura de minúscula) pequeña.
Para la elección del carácter es importante evaluar si las características gráficas (su forma) son la reacción emotiva que genera. La forma de los caracteres influye directamente en la calidad de la lectura, haciendo el texto más o menos legible dentro de un diseño gráfico.
Por ejemplo, Georgia es un carácter realizado por Matthew Carter para leerlo en pantalla. Precisamente porque está diseñado para ser legible en pantalla y en tamaño pequeño, en tamaño grande el texto parece gigantesco y genera un efecto extraño (como el carácter Verdana, diseñado también por Carter para pantalla).
Elegir un carácter tipográfico adecuado para textos largos
Un carácter adecuado para textos largos requiere unas características distintas que un carácter destinado a títulos de carteles, anuncios, cubiertas o para fines decorativos.
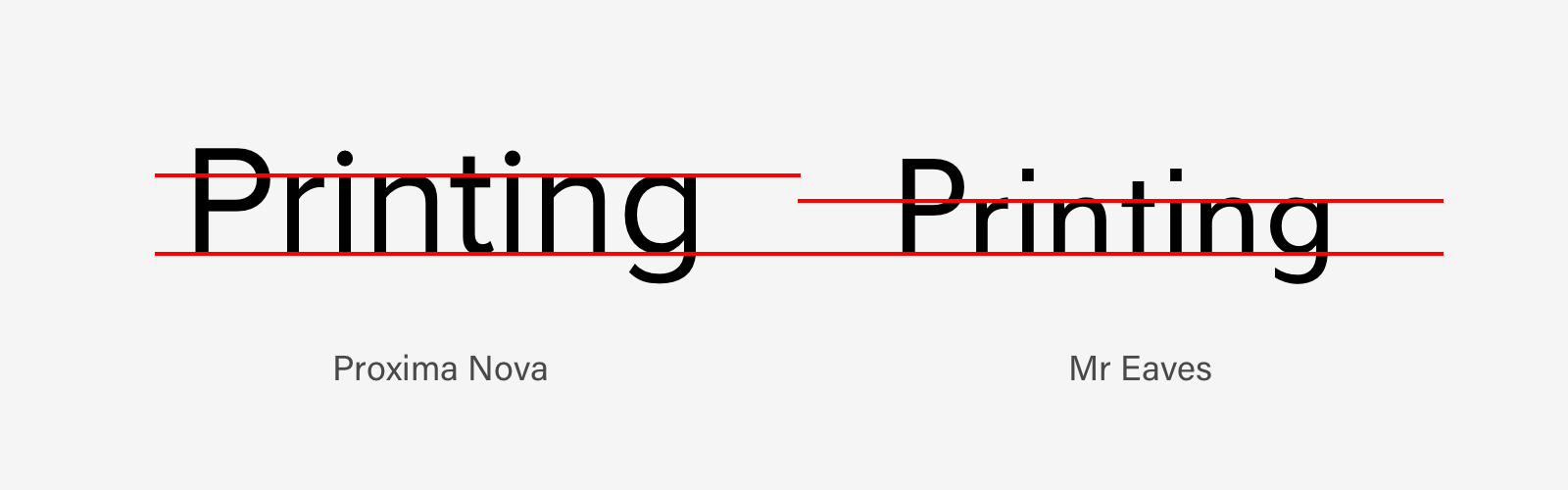
Para elegir un carácter tipográfico adecuado para textos largos, hace falta evaluar la altura de la «x» (no demasiado baja), el contraste, la diferencia entre las líneas gruesas y las líneas finas (no debe ser demasiado marcada ni ausente), y que no sea condensed ni extended.
Para los textos largos se pueden usar tanto serif como sans-serif. Hace un tiempo, sobre todo en papel, se aconsejaba usar caracteres con gracias (serif) porque, por sus irregularidades, se ligan visualmente mejor entre sí y las letras son más reconocibles.
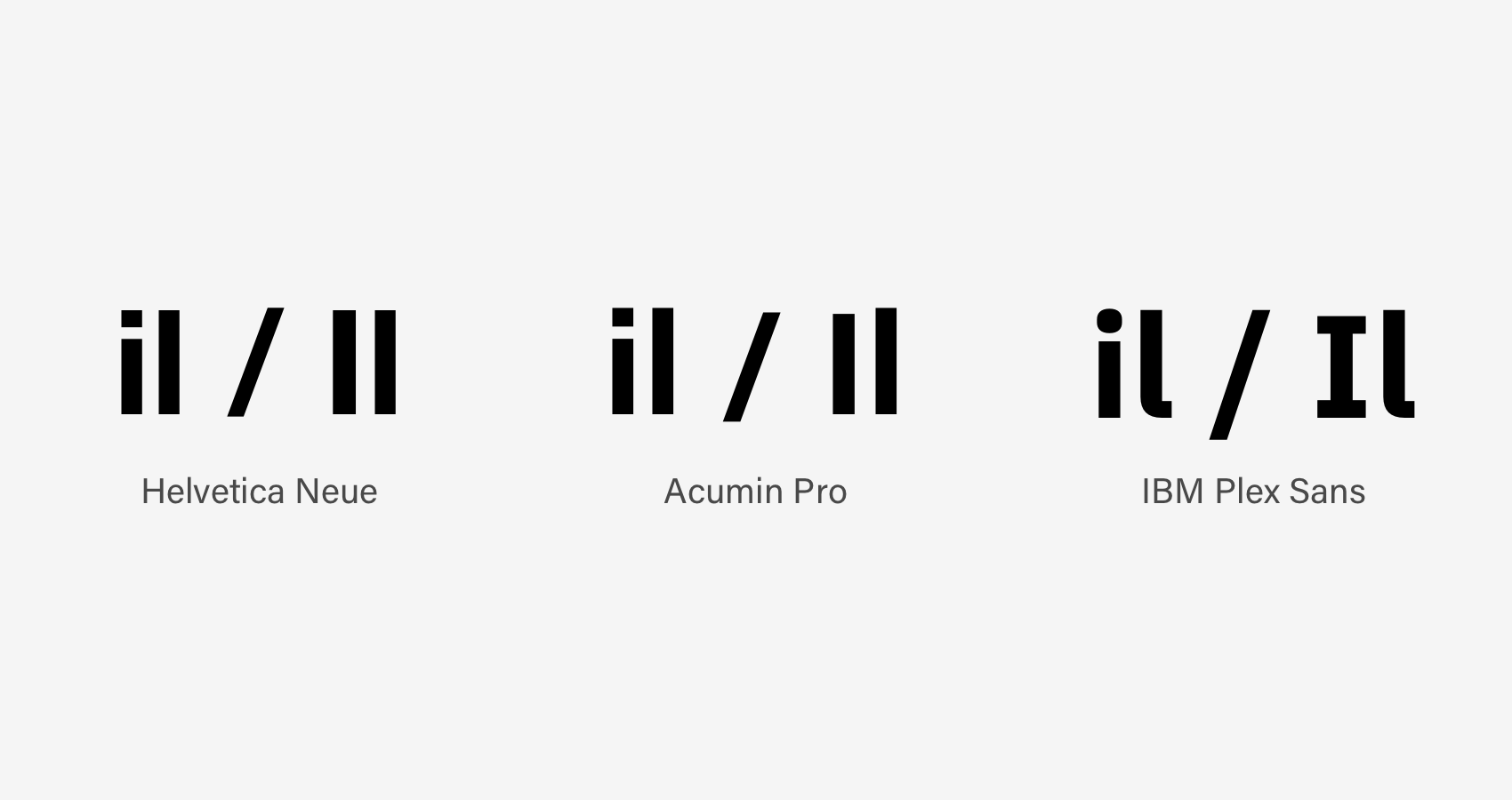
Sin embargo, hoy en día disponemos de sans-serif pensados y diseñados para textos largos donde también se puede diferenciar a simple vista la «i» mayúscula (I) de la «l» minúscula (l).

Diferencias de visualización de la «i» mayúscula (I) y la «l» minúscula (l).

Diferencias de contraste entre fuentes.
Los caracteres para textos largos no deben ser, según afirma Stanley Morison, «ni muy diferentes ni extraordinarios».
Cuando leemos un texto, no leemos las letras individualmente, sino el conjunto de algunas de ellas que forman palabras (o partes de ellas). Para que una palabra sea legible, es importante que las letras no estén todas en mayúscula y que la distancia entre ellas sea la adecuada.
Una frase compuesta por letras mayúsculas produce solo un contorno rectangular más o menos largo. Un fragmento compuesto completamente en mayúsculas se lee especialmente mal y necesita mucho espacio.[1]

Dos fuentes con dos alturas distintas de la «x».
Elegir un carácter tipográfico adecuado para textos cortos
Para los textos cortos, y especialmente para los títulos, el carácter tipográfico debe ser impactante. Para los títulos, también funcionan los caracteres con mucho contraste o con poco contraste. Y funcionan los caracteres condensed o wide.
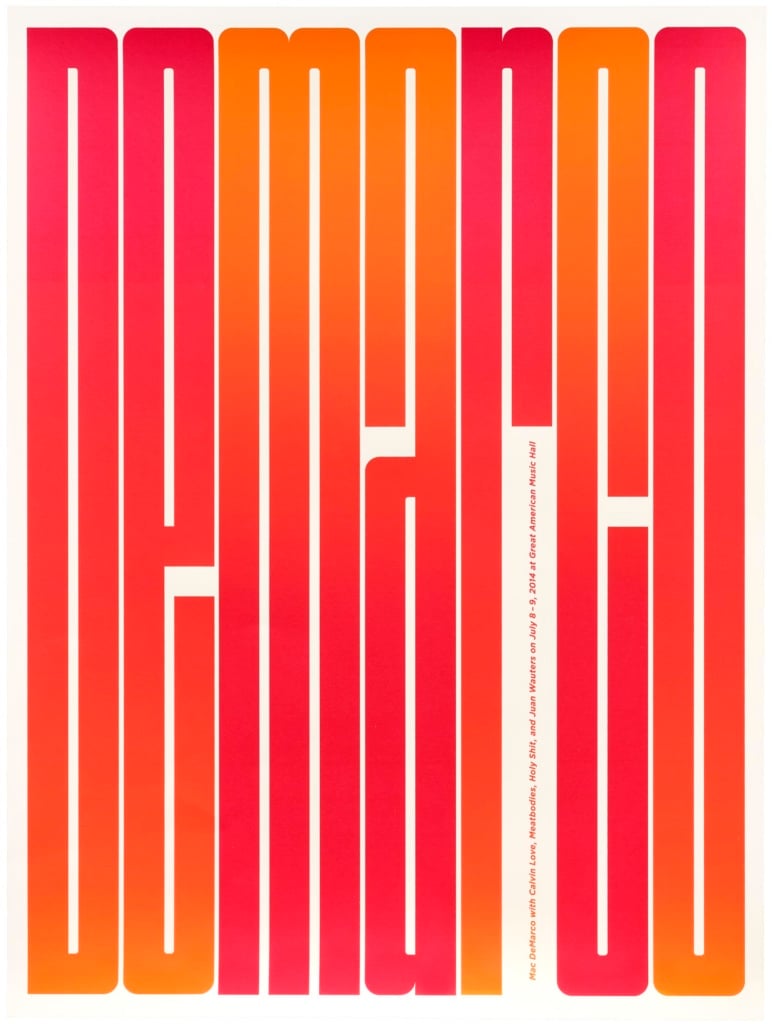
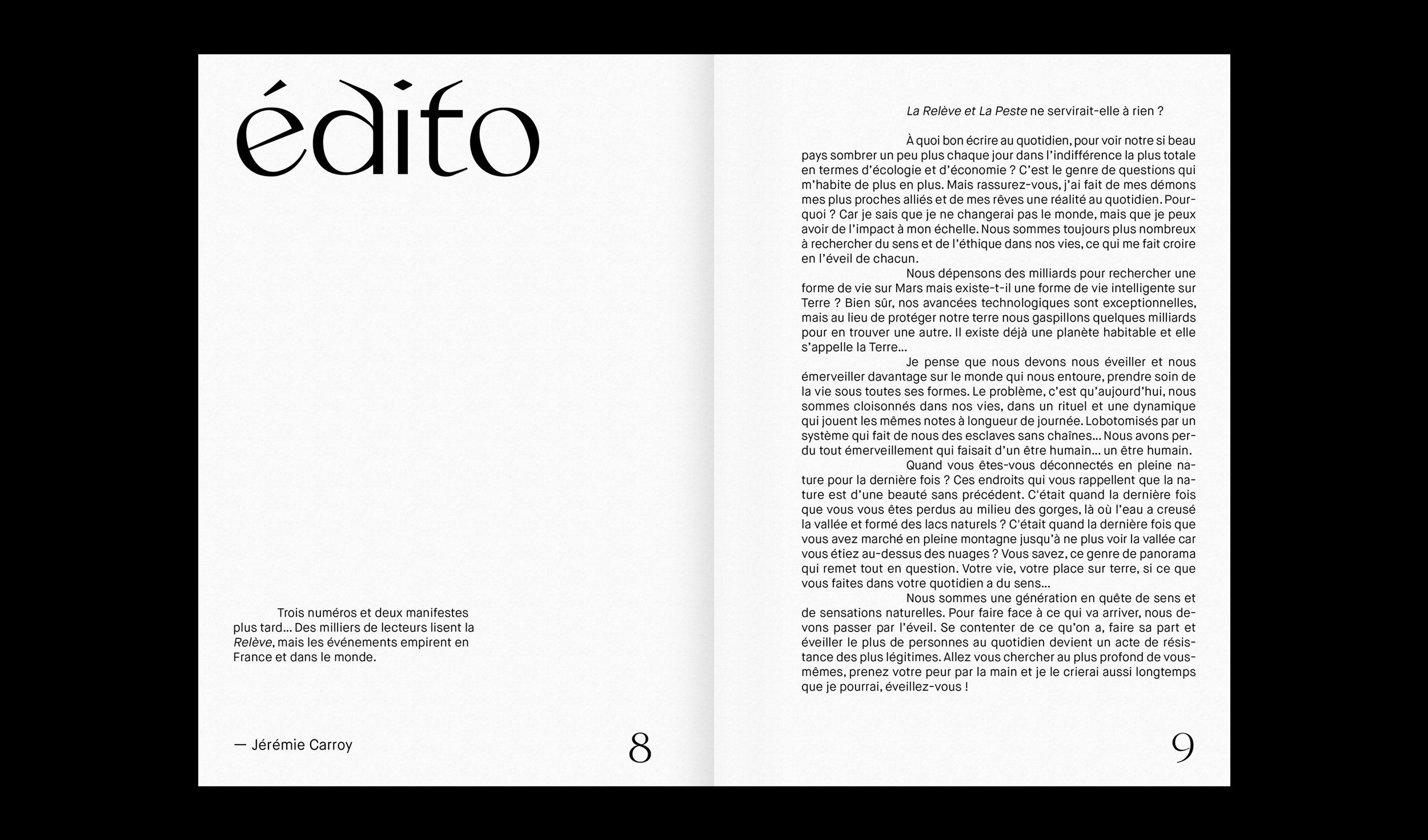
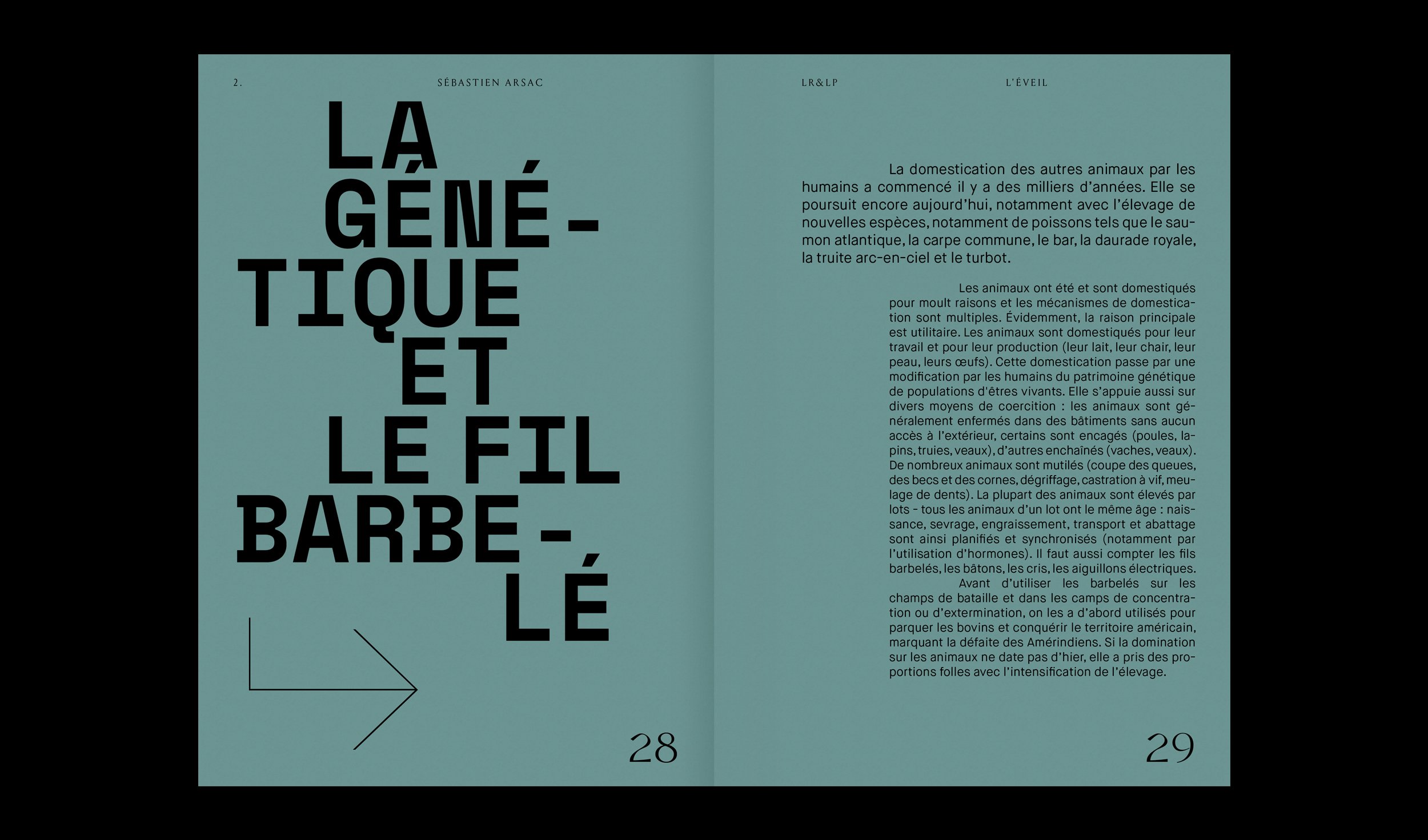
En una maquetación, el título o texto corto también puede usarse con fines decorativos y no necesariamente legibles a simple vista.
Un póster de Jason Munn.

Títulos en la revista L’Eveil.


Uso de la tipografía en el libro «Run Studio Run» de Eli Altman.

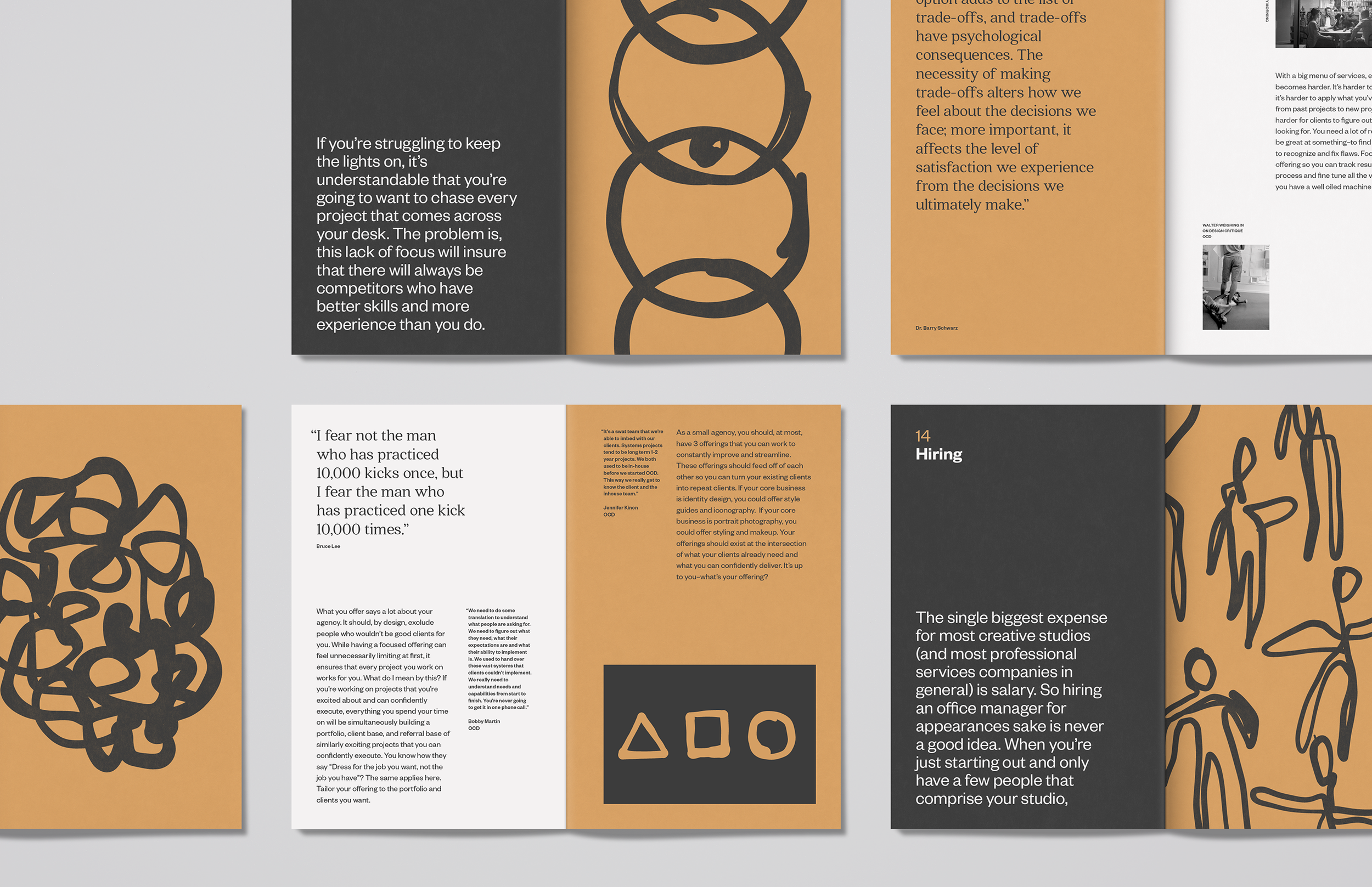
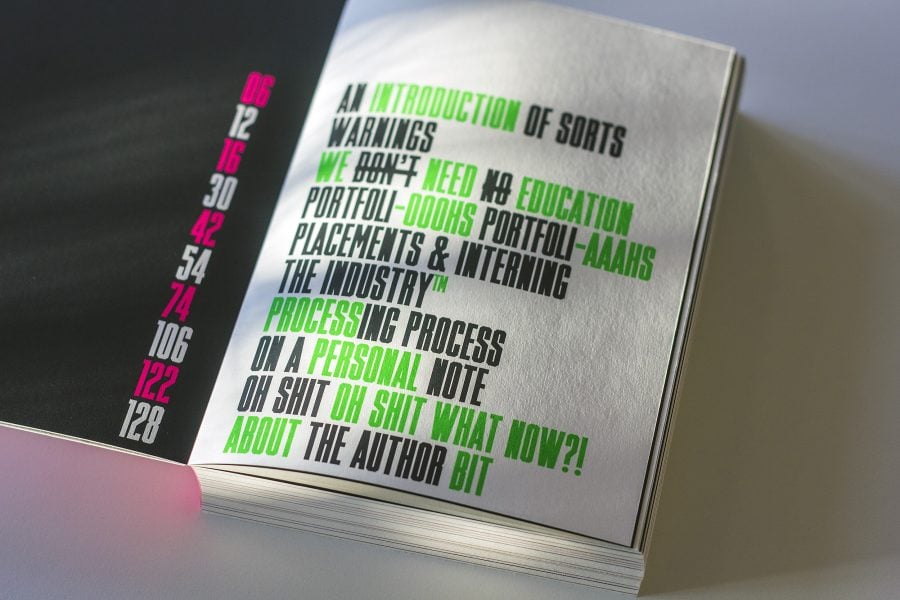
El uso del condensed en el libro de Craig Olhman, «Oh Sh*t What Now?».

La alineación del texto
El texto de un párrafo puede estar compuesto por dos tipos de alineación:
- con justificación fija
- con justificación variable
La justificación fija es el texto justificado. Los márgenes a la derecha y a la izquierda del texto están perfectamente alineados, a excepción de la última línea. Cuando el texto está justificado, se aconseja utilizar la separación en sílabas para evitar que se creen demasiados espacios entre las palabras.


La justificación variable se refiere al texto que tiene un margen uniforme y otro variable. El margen uniforme puede estar a la izquierda (en ese caso, se dice que el texto está justificado a la izquierda) o a la derecha (justificado a la derecha).
La jerarquía de la información y de los textos: resumen
Cuando dos elementos gráficos se colocan en un mismo espacio, son comparados automáticamente por el lector, que los evalúa según las diferencias y la importancia. Como en la gestión de los elementos individuales de la maquetación, también se aplican en el texto las mismas reglas de jerarquía y contraste.
- Una buena práctica consiste en utilizar un máximo de dos caracteres que, de alguna manera, acentúen el contraste.
- A menudo se utiliza sans-serif para el título y serif para el texto (o al revés).
- El contraste también se puede obtener mediante el uso de las variantes de peso (fina/negrita) o de ancho (regular/condensado o expandido).
La tipografía no es un arte. La tipografía no es una ciencia. La tipografía es una profesión: no en el sentido de la observación ciega de reglas incomprensibles, sino en el sentido de usar experiencias sólidas verificadas. [1]
[1] J. Hochuli. El detalle en la tipografía. Campgrafic Editors, 2007
[2] R. Bringhurst. Los elementos del estilo tipográfico. Fondo de Cultura Económica, 2014