Table of Contents
Cuando preparamos el documento gráfico que se mandará a imprimir, un elemento útil es el color. Con el color ayudamos al lector a orientarse —destacando determinadas áreas de la página— y lo predisponemos ya a un cierto estado de ánimo.
Sin embargo, el color es un elemento muy subjetivo, tanto desde el punto de vista físico (la luz que los objetos reflejan y las propiedades del sistema visual de quien los mira) como desde el punto de vista cultural y simbólico.
El conjunto de frecuencias de luz está recogido en el llamado espectro electromagnético. Cada color se corresponde con una frecuencia y el ojo humano solo puede distinguir una parte de estas frecuencias. Newton fue el primero en describir los colores desde el punto de vista científico y en relacionarlos con la luz. También fue el primero en representar, mediante sus experimentos con prismas, el espectro visible de los colores: el del arcoíris (rojo, naranja, amarillo, verde, azul, índigo y violeta).
La mayoría de los mamíferos tiene una visión dicromática, es decir, puede distinguir el par de colores blanco-negro y amarillo-azul. Los seres humanos (y los simios) tiene una visión tricromática, de manera que a los pares blanco-negro y amarillo-azul se añade la capacidad de distinguir el rojo y el verde. El mecanismo de visión de colores en nuestro cerebro está basado en pares antagónicos.
Josef Albers, pintor y profesor en la Bauhaus, escribió en su libro Interacción del color[1]:
Si alguien dice «rojo» delante de cincuenta personas que están escuchando, es de esperar que todos interpreten el color a su manera y que estos cincuenta rojos sean muy diferentes entre sí […]. Los colores se presentan en flujo continuo, en constante relación con el contexto.

¿Cuáles son las características del color? Tonalidad, luminosidad y saturación
La diferencia entre un pimiento rojo y uno verde está clara: la verdura es la misma, pero el color es claramente diferente. Si, en cambio, ponemos un pimiento verde junto a un calabacín, veremos que ambos son verdes, pero uno es más oscuro y el otro es más claro. Los colores se diferencian el uno del otro en función de tres características[2] distintas:
- tonalidad
- luminosidad
- saturación
La tonalidad se corresponde con lo que se suele llamar comúnmente «color»: rojo, verde, amarillo.
La luminosidad es la medida en la que un color se presenta claro u oscuro, luminoso o sombrío, y está relacionada físicamente con la cantidad de luz reflejada por la superficie.
La saturación describe la intensidad o el brillo de un color. Un color saturado es muy intenso, mientras que los colores mates (o pálidos, descoloridos) se consideran desnaturalizados.
Otra característica del color es la temperatura. Asociar cálido o frío a un color es normalmente convencional. Consideramos el rojo o el naranja colores cálidos y el azul o el verde colores fríos, pero no siempre las cosas azules son frías (o viceversa); basta con pensar en la llama de los fogones de gas.
Mezcla de colores
El espectro visible (el del arcoíris) está representado por solo 7 colores. Todos los demás colores que vemos se obtienen mezclando dos o más.
Las mezclas pueden ser de dos tipos:
- Mezclas aditivas, cuando se suma luz con luz.
- Mezclas sustractivas, cuando se resta luz.
Las mezclas aditivas usan luces de colores, como la pantalla de un televisor hecho de luces rojas, verdes y azules (RGB). Si en un área de la pantalla están iluminadas las luces rojas, se verá el rojo, si están iluminadas también las luces verdes, se verá el amarillo.
Las mezclas sustractivas se realizan con los colores sólidos, como las tintas. En este caso, se resta luz. La luz natural contiene todas las longitudes de onda. El pigmento amarillo refleja las correspondientes al amarillo y una parte de las verdes, absorbiendo las demás (rojo, naranja y azul). El pigmento azul refleja las correspondientes al azul y una parte de las verdes, absorbiendo las otras (rojo, naranja y amarillo). Mezclando dos colores, continuarán absorbiendo (y, por tanto, restando) las longitudes de onda que absorbieron antes, además de que el azul será absorbido por el componente amarillo, y el amarillo por el azul. La única longitud de onda restante es la del verde.

Percepción del color: entre percepción, psicología y aplicación
El color es un fenómeno perceptivo. Se asocia a la idea que tenemos de un objeto y está relacionada con él.
El color puede alterar el sabor de comidas y bebidas. Rechazamos los alimentos que se presentan en un color diferente del que nos esperamos, incluso sabiendo que las propiedades nutritivas son las mismas. Los colores tienen efectos diferentes en nuestros estados de ánimo. Una maleta negra se percibe como más pesada que la misma blanca.
Comprender el color y las asociaciones que provoca es fundamental. El significado que atribuimos a los colores cambia según las naciones y cambia con el paso del tiempo. Es una cuestión histórica y cultural. El azul hoy suele asociarse a la calma y la tranquilidad, pero no era así para en tiempos de la Antigua Roma, cuando «vestir de azul se consideraba despreciativo, excéntrico o una señal de luto»[3].
Si por sí solo un color asume su significado y sus propiedades, junto a otros colores todo se amplifica y multiplica, y a veces cambia. El primero en intuir los aspectos psicológicos relacionados con la visión de un color fue Goethe. El químico francés Chevreul fue el primero en transformar las ideas de Goethe en algo práctico. Chevreul, nombrado director del departamento de tintes de una importante fábrica de telas de París, se encontró con un problema de percepción: el negro de los dibujos bordados en las telas de colores lisos parecía cambiar según el contexto, viéndose verdoso sobre fondo rojo y amarillento sobre fondo azul. El color era el mismo; la percepción diferente estaba en los ojos de quien lo miraba. A partir de ese momento, Chevreul comenzó a estudiar los distintos tipos de contraste.
Chevreul comprendió que la única forma de poder resolver el problema de percepción era haciendo trampa. Si un gris puesto sobre un rojo resulta demasiado verdoso, bastará con añadir al gris un poco de rojo para hacerlo parecer realmente neutro[4]. Esto es lo que Chevreul define como contraste simultáneo.
Sus estudios sobre los principios de armonía y contraste entre colores y su aplicación en las artes acabaron transformándose en un libro[5] y en una referencia para varias generaciones de artistas.
Las relaciones entre los colores: las teorías cromáticas
Desde los tiempos de Johannes Itten[6], cuando hablamos de combinación de los colores, hablamos de armonía. Antes de Itten, las teorías cromáticas se basaban en círculos (como el de Newton, el de Goethe o el de Harris) con colores aislados donde no se analizaban la relación ni los vínculos.
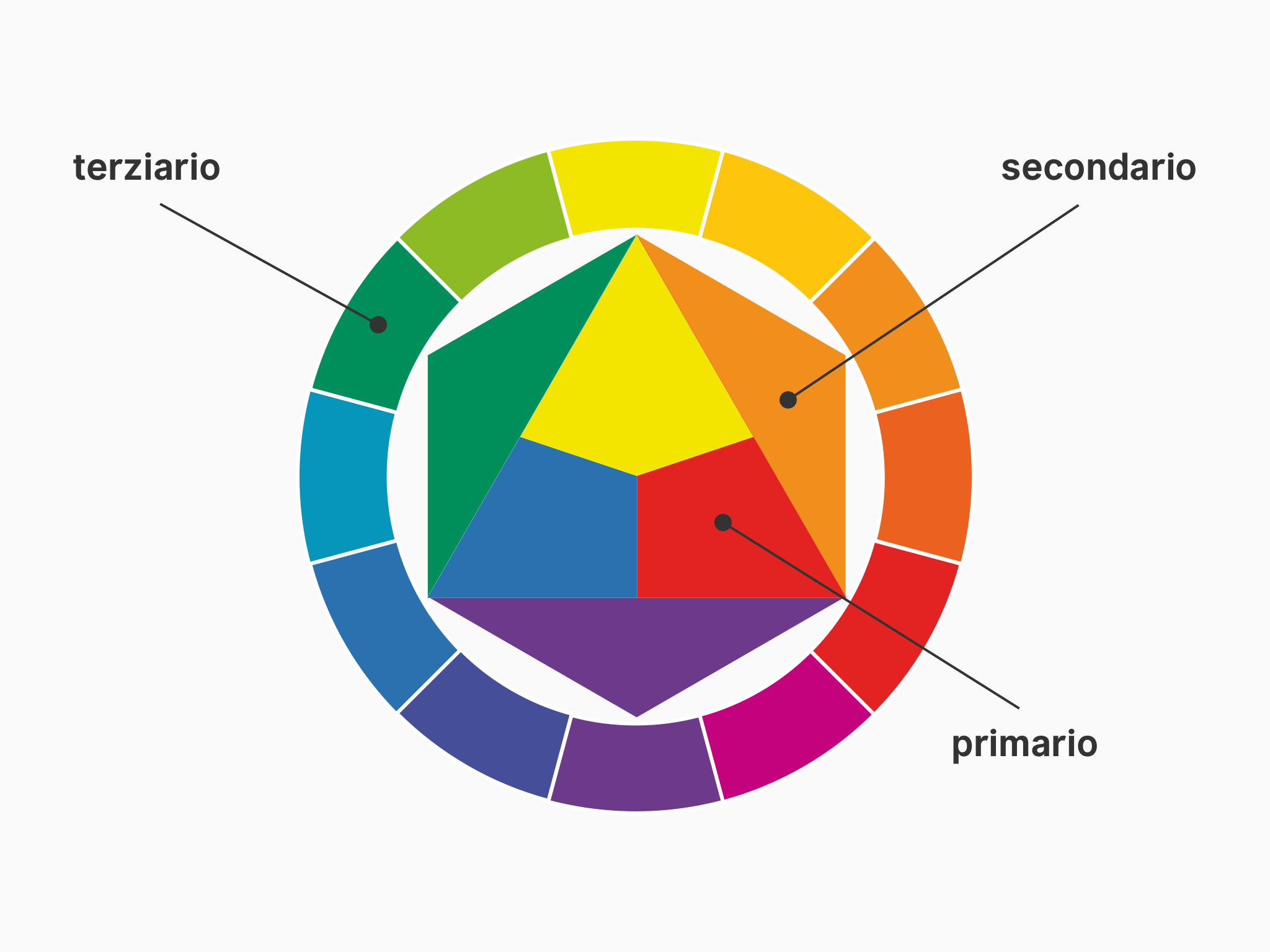
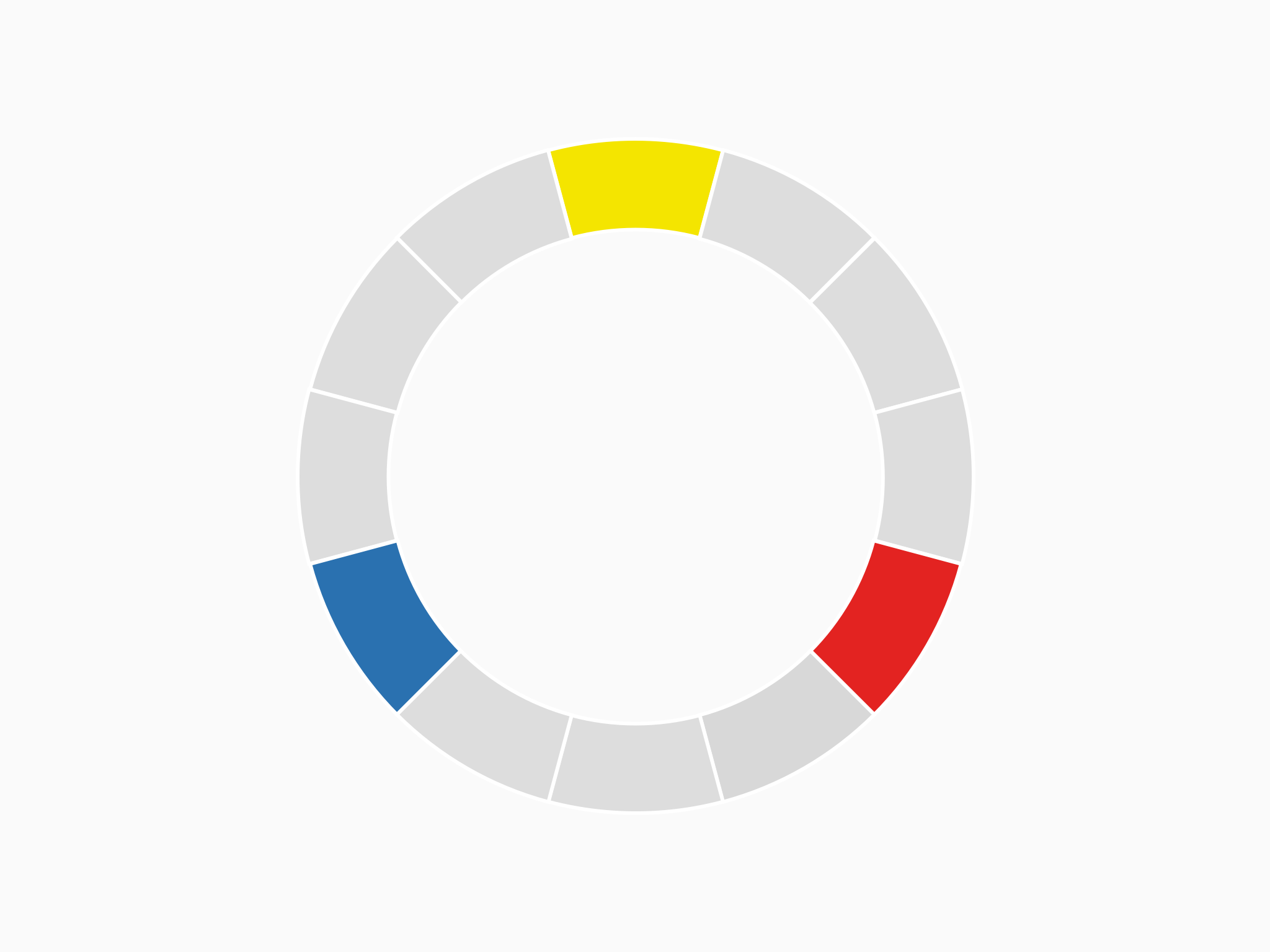
Itten también se interesó por lo que ocurre dentro del círculo, mostrando cómo a partir de tres colores primarios (amarillo, rojo y azul) se generan los secundarios y los terciarios.
Indagó en las relaciones de los colores con respecto a su posición en la rueda del círculo cromático. La combinación de colores que en la rueda están cerca entre sí tiene más armonía y correlación, mientras que la combinación entre colores distintos tiene más contraste.
Itten identificó siete tipos distintos de contraste:
- Contraste entre colores puros, que es el más sencillo de los siete. Se crea con la combinación de cualquier color con el punto más alto de saturación;
- Contraste entre claro y oscuro, en el que se combinan colores con distintos grados de luminosidad;
- Contraste entre colores cálidos y fríos, donde se combinan colores según el componente térmico;
- Contraste entre complementarios, donde se combinan dos colores que mezclados dan gris-negro neutro como, por ejemplo, amarillo y violeta, amarillo/naranja y azul/violeta, naranja y azul, rojo/naranja y azul/verde, rojo y verde;
- Contraste simultáneo, que es ese fenómeno por el que nuestro ojo, expuesto a un determinado color, requiere simultáneamente el complementario y, si no lo recibe, lo representa por sí mismo (como hemos visto que determinó Chevreul más arriba);
- Contraste cualitativo, que se produce combinando colores intensos y luminosos con colores apagados y atenuados;
- Contraste cuantitativo, basado en la cantidad entre dos o más colores. Es la oposición de «mucho y poco», «grande y pequeño». [7]

De todos ellos, Itten dedicó mucha atención al «contraste cuantitativo». Si cada color posee un valor luminoso propio característico, las diferentes cantidades de luz deberían equilibrarse. Equilibrándose, se obtiene la «armonía cromática».
Para explicarlo mejor, Itten realizó un nuevo círculo en el que los seis colores principales ocupan un espacio inversamente proporcional a la calidad de luz que reflejan. Por ejemplo, el rojo y el verde tienen la misma luminosidad y ocupan el mismo espacio, mientras que el amarillo, al ser tres veces más luminoso, ocupa una tercera parte del espacio del rojo y el verde.
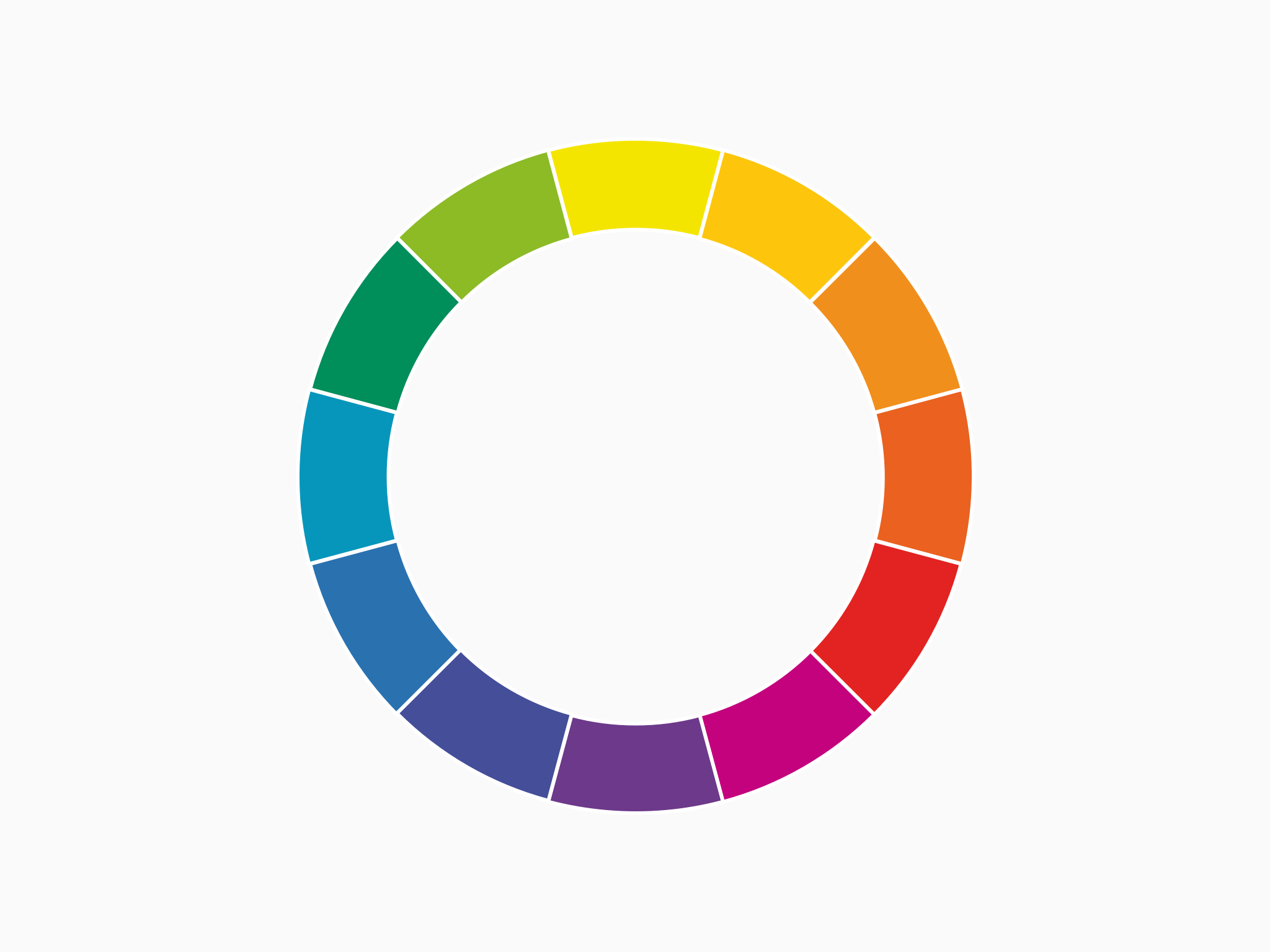
La rueda de colores

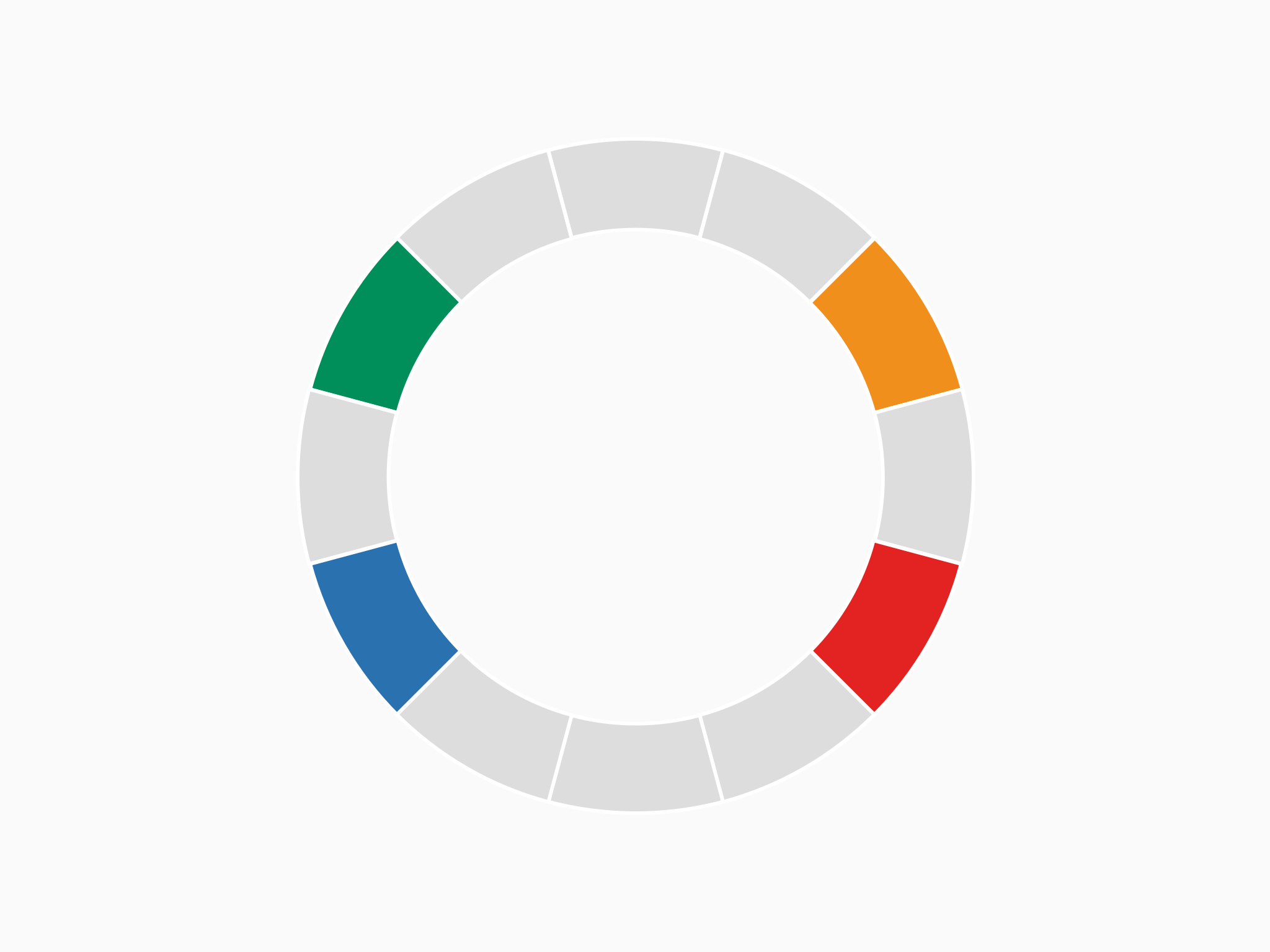
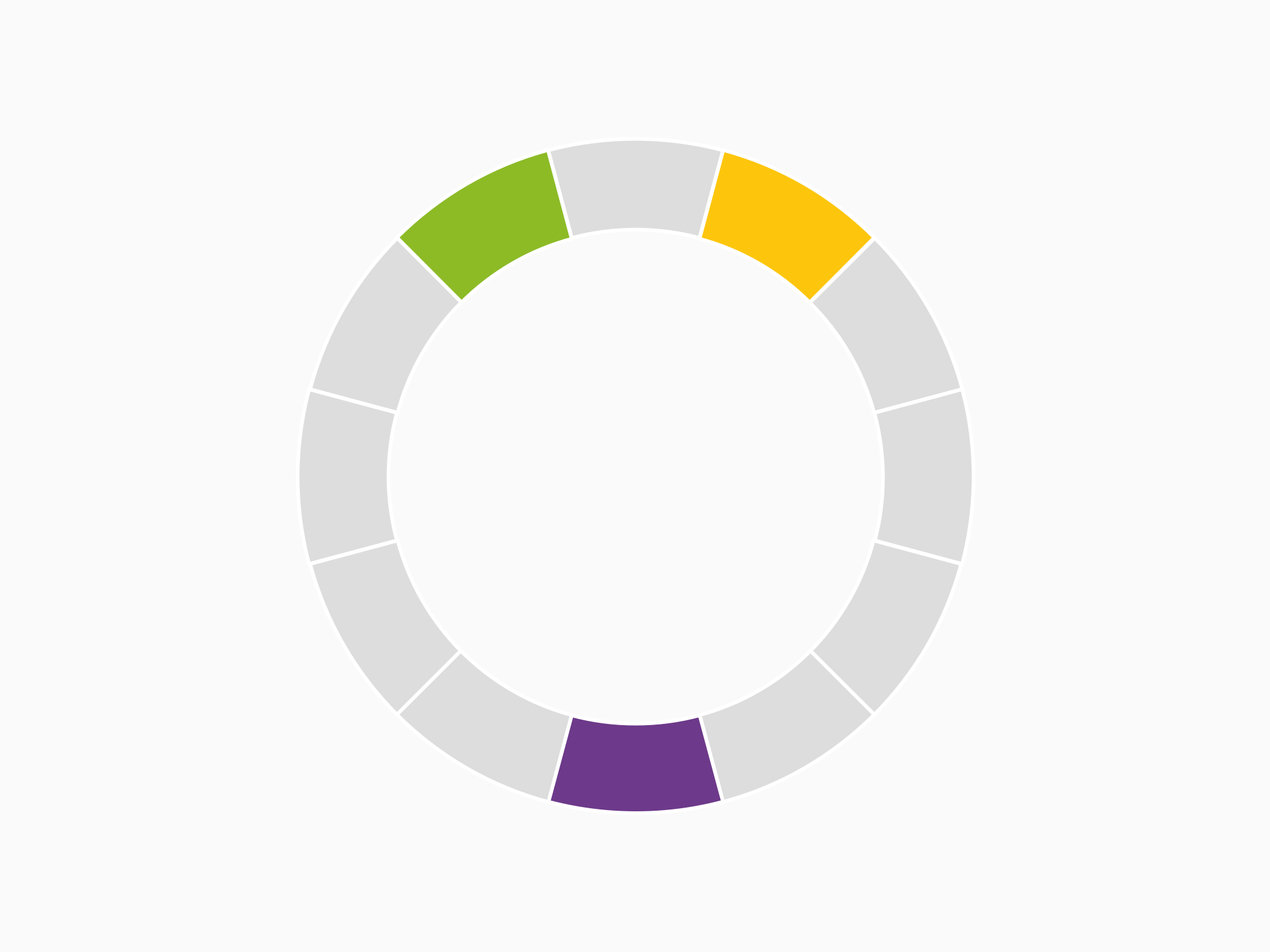
Moviéndose en la rueda de colores, Itten identificó algunas asociaciones y contrastes más «armoniosos»:
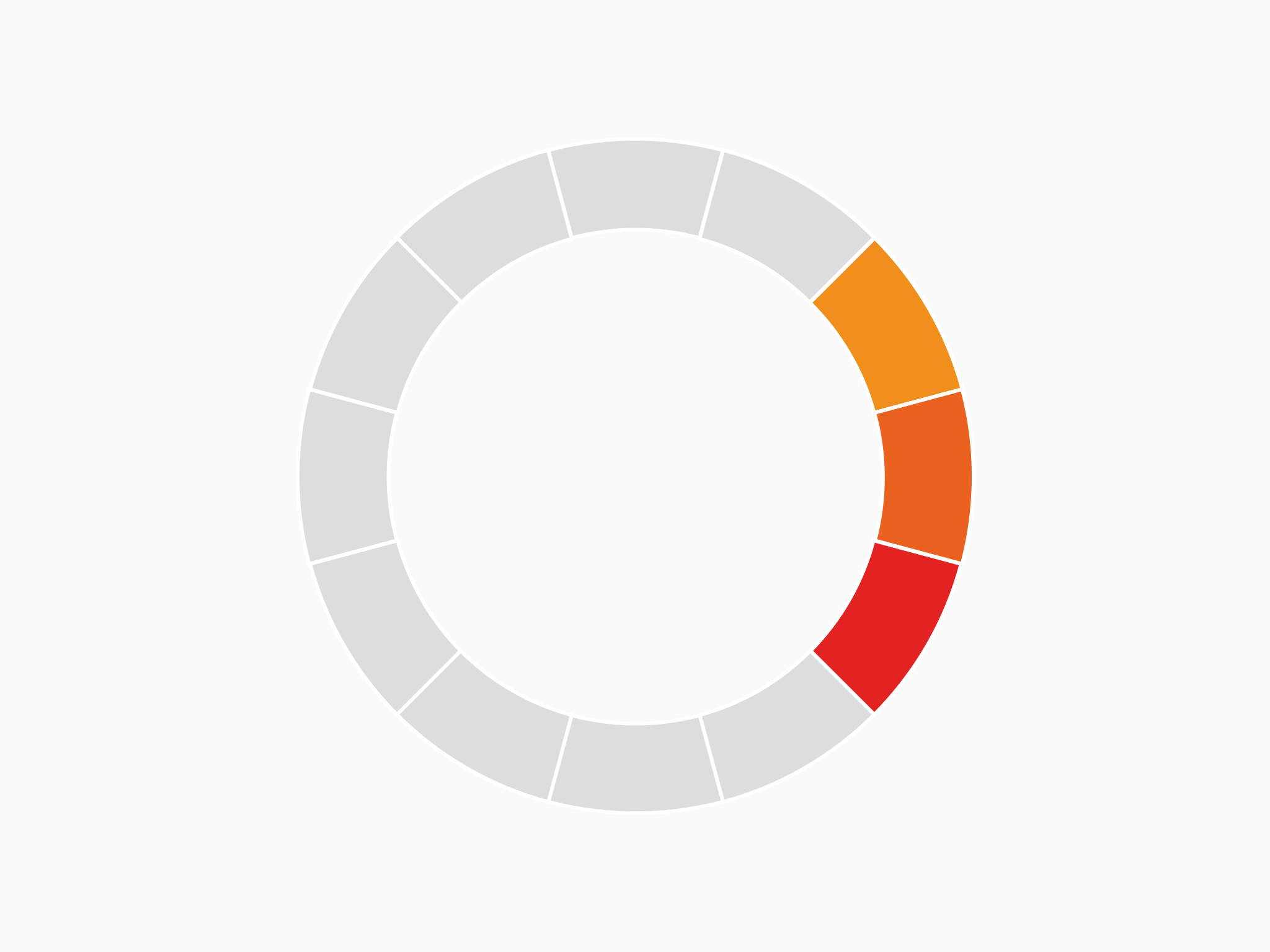
Similares
Los colores que se encuentran uno junto al otro.

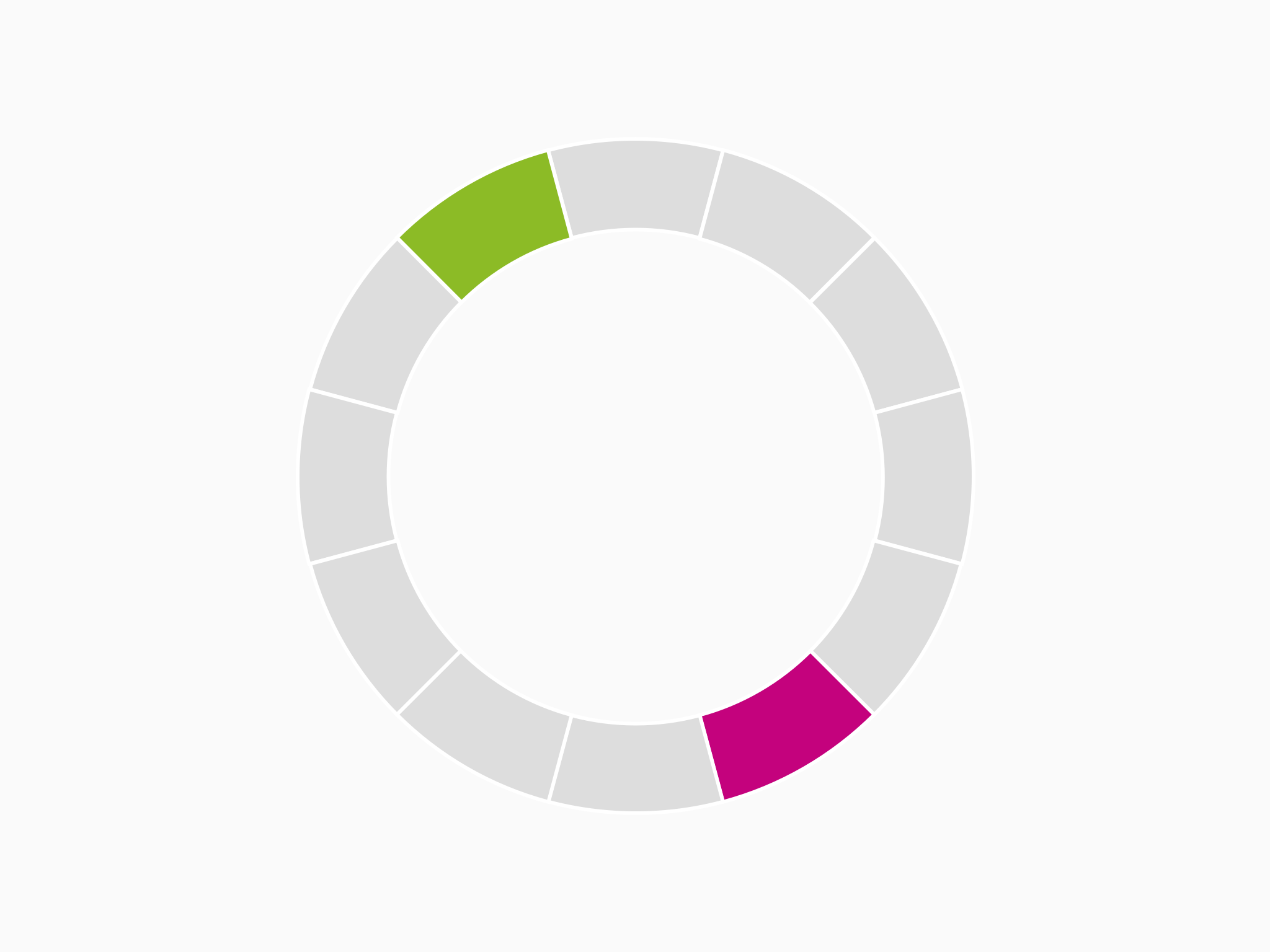
Complementarios
Los colores que están uno frente al otro.

Tríadas
Tres colores separados por la misma distancia en la rueda de colores. El contraste, en este caso, no es tan fuerte como entre los complementarios.

Rectángulo
Dos pares de complementarios.

Complementarios divergentes
Un esquema de tres colores, donde no se utiliza el color que está directamente enfrente, como en el caso de los complementarios, sino el de la izquierda y derecha.

La teoría de la armonía de Itten ha tenido mucho éxito y todavía hoy en día es la base de muchos manuales de marketing y diseño. El color, como recuerda Falcinelli en su libro Cromorama, no es un sistema cerrado y autosuficiente que funcione al margen de las personas.
Por tanto, la idea de que exista una armonía a priori es falsa […]. Aunque se pueda sugerir que la contraposición entre rojo y negro es más atractiva que entre verde y beige —y tener razón en un 99 % de los casos—, siempre existirá la posibilidad de que un verde con el beige resulte ser formidable y perfecto. Es el juego del talento y la sensibilidad. En la construcción del color, la armonía no cuenta tanto como tener una historia que contar.[8]
Conclusiones
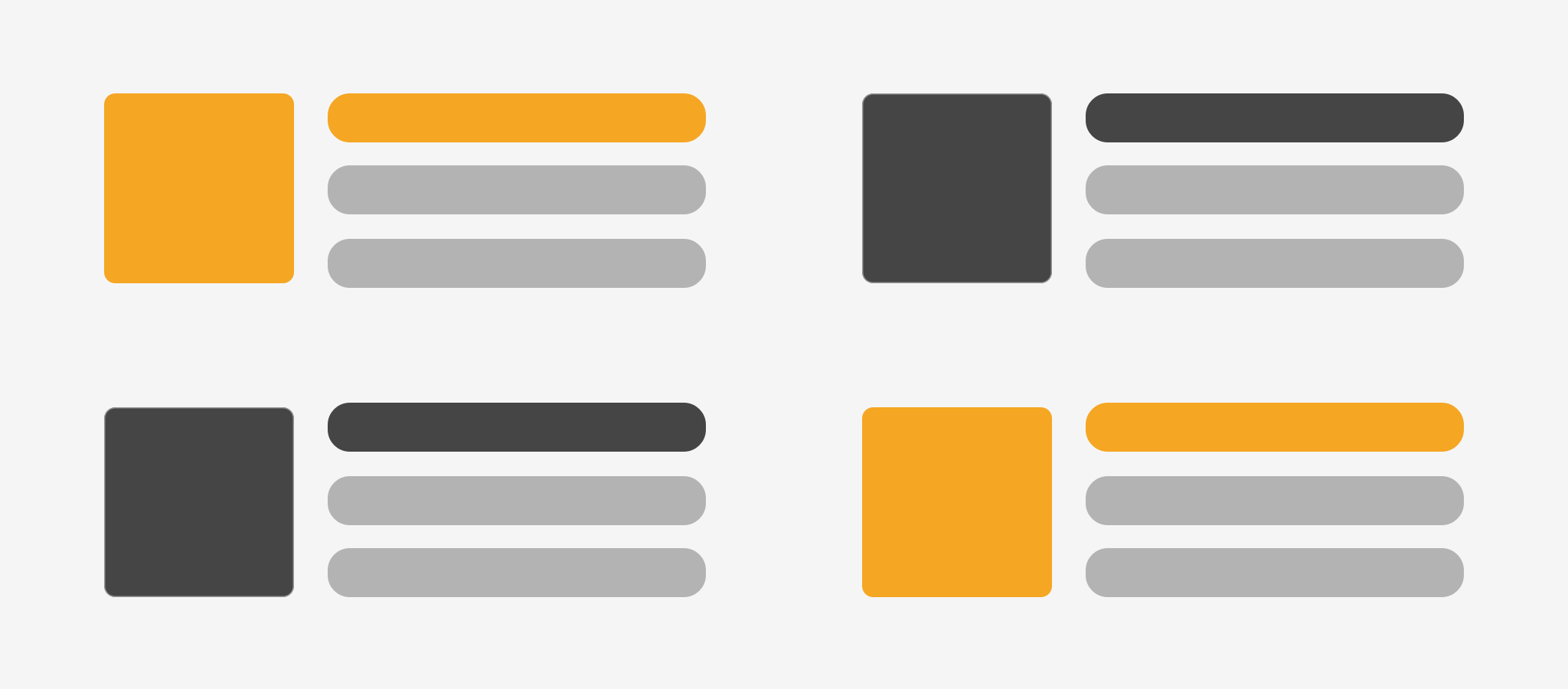
Cuando trabajamos en diseños complejos, el color nos puede ayudar a distinguir varios tipos de información y a establecer relaciones. Los colores pueden ayudar a identificar componentes del texto (títulos, subtítulos, menús de navegación) o secciones específicas.

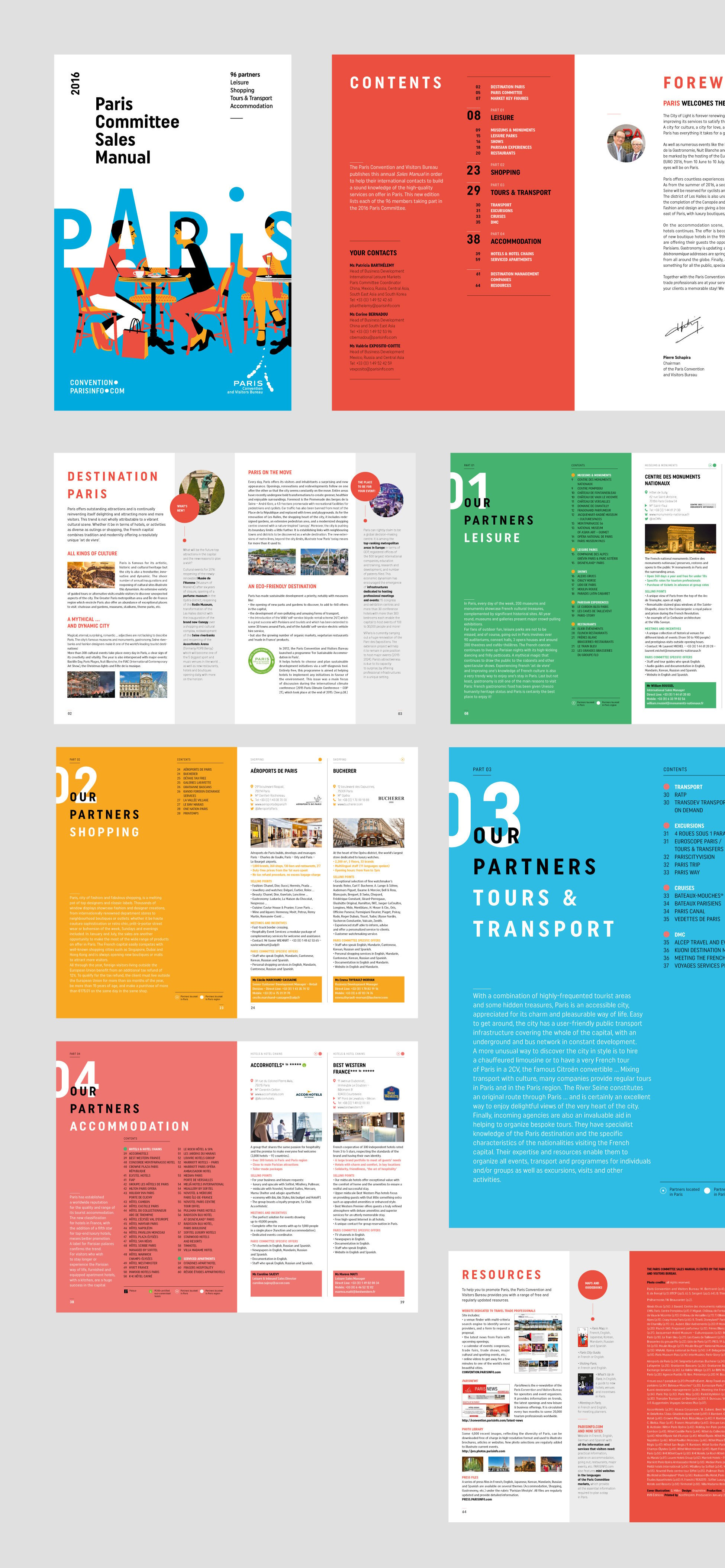
En este mapa de París, creado por el estudio Graphéine, el color se usa para resaltar las distintas secciones. Para reforzar el concepto, el color de los títulos cambia al cambiar de sección.

Para que sea eficaz, la paleta de colores no debería ser demasiado numerosa, para no confundir al lector obligándolo a memorizar demasiadas asociaciones entre color e información.

A continuación se observa una serie de carteles del Centre du Théâtre d’Aujourd’hui (Canadá). Para todo el material promocional de la temporada 2017-18, el centro utilizó solo dos colores, también para las fotografías.
Recursos útiles
Tres recursos útiles sobre el color:
- Adobe Color, que permite crear, guardar y compartir (si se está suscrito a Creative Cloud) paletas de colores;
- Color Hunt, una colección de paletas de colores para utilizar en proyectos;
- Coolors, un servicio online (también está disponible en forma de app) que permite, al igual que Adobe Color, crear, guardar y compartir paletas de colores. Coolors se puede integrar, como complemento (plugin), en los programas Adobe.
[1] Interacción del color fue publicado en versión original por primera vez en 1963. Es un resumen de las lecciones de Josef Albers sobre las propiedades del color en universidades estadounidenses.
[2] Bressan P., Los colores de la luna, editorial Ariel, 2008.
[3] Pastoureau M., Azul. Historia de un color, editorial Paidós Ibérica, 2010.
[4] Falcinelli R., Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017.
[5] Chevreul M., The principles of harmony and contrast of colors, 1839.
[6] El texto fundamental de Itten es El arte del color, publicado por primera vez en su versión original en 1961.
[7] Para profundizar más sobre el tema y si sabes italiano, recomiendo la lectura de I sette contrasti cromatici de Antonella Colombo sobre Sofonisba.
[8] Falcinelli R., Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017.

