Table of Contents
Todos podemos sacar una foto bonita, pero no todo el mundo es capaz de diseñar una sesión fotográfica sobre un tema específico. En diseño gráfico, las cosas no son tan distintas. Hoy en día y gracias a las herramientas que nos facilita la tecnología, todo el mundo puede crear un buen folleto, un cartel, una presentación o una imagen gráfica para su red social, pero no todos son capaces de diseñarlos.
Por diseño nos referimos a la capacidad de crear cualquier cosa que se pueda utilizar dentro de una estrategia más amplia. Que se pueda usar en distintos medios, momentos y ocasiones. El diseño gráfico se basa en la creación de formas, pero también en el proceso, es decir, «en establecer un conjunto de operaciones en el que las características se determinan para un fin específico»[1].
Esta idea de diseño y planificación se puede ver en la práctica, sobre todo, en las identidades visuales y en las imágenes coordinadas.
Identidad visual básica
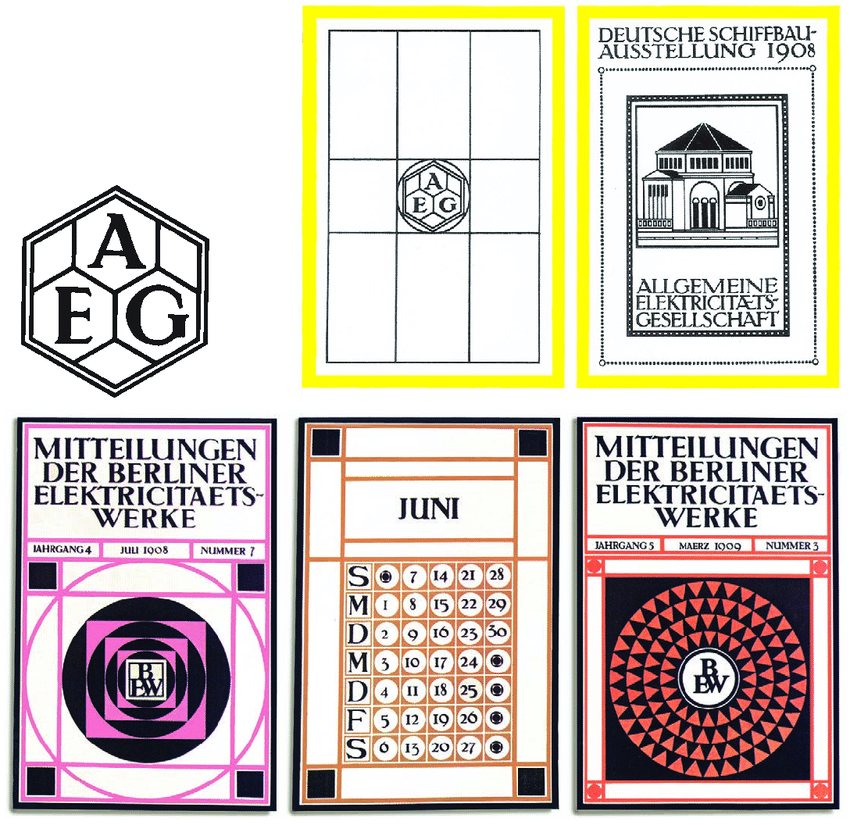
El trabajo del arquitecto Peter Behrens para AEG en 1907 se considera el primer experimento (si podemos llamarlo así) de imagen coordinada. Behrens diseña la marca, los anuncios publicitarios, los catálogos, los calendarios y los carteles. Se encarga de la fuente tipográfica (la Behrens-Antiqua), de los colores y de una serie de cuadrículas con las que se realizarán todos los elementos de la empresa. Behrens era un adelantado a su tiempo. Pasaron años hasta que se vio un enfoque y una intención similar. Las definiciones de imagen corporativa e identidad de marca llegaron en los años 40.

Esta coordinación visual básica cubre las necesidades comunicativas de una pequeña o mediana empresa, sobre todo cuando lo que se necesita es una mayor uniformidad y coherencia del material gráfico que se produce, ya esté destinado a imprimirse o a utilizarse en los perfiles sociales.
Pero cuando aumentan el tamaño de la empresa y las necesidades comunicativas, no basta solo con una coordinación visual, sino que hace falta definir una identidad.
Sistemas de identidad corporativa (o identidad de marca)
El concepto de marca existe desde hace tiempo. Podemos remontarnos hasta la Edad Media con los temas heráldicos, cuando empieza a extenderse la necesidad de una mayor personalización para identificar a familias, casas y profesiones. En un momento dado, con la revolución industrial, la difusión de las marcas empieza a tener su auge y se transforma en un símbolo identificativo para la fábrica. El siguiente paso es pasar de representar la identidad de una persona física a representar la de una empresa, cuando en 1897, se reconoce a una sociedad como un sujeto jurídico autónomo e independiente de los propietarios de carne y hueso[2].
La empresa se convierte así en una entidad en busca de personalidad. Si antes se depositaba la confianza sobre la calidad de un producto en la persona que lo producía, ahora se debía depositar en la empresa. En este punto, no basta con la marca, hay que definir una identidad de empresa (identidad corporativa).
La identidad define a la empresa, es la forma en la que se presenta, se comporta y dialoga con el público. La marca es uno de los elementos de esta identidad visual, junto a los colores, las fuentes tipográficas, las imágenes, el estilo y el modo de narración.
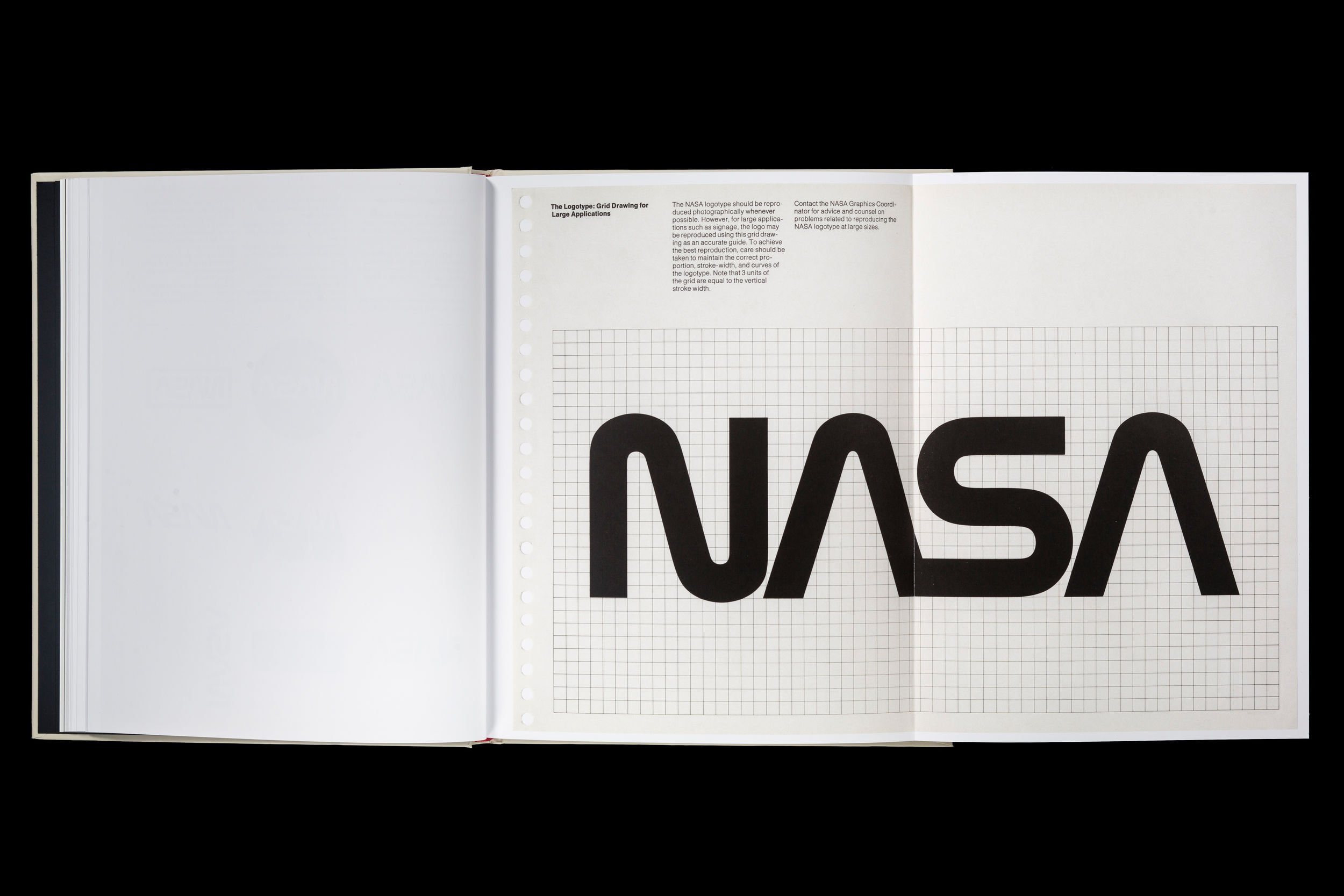
Una herramienta fundamental para gestionar la identidad visual es el «Manual de estilo». Un ejemplo podría ser el de la NASA de 1975, diseñado por Richard Danne y Bruce Blackburn (fallecido a los 82 años en febrero de 2021)[3]. En 2015, el manual de estilo de la NASA fue reeditado por Standards Manual, una editorial especializada en este tipo de publicaciones. El manual está disponible también en formato PDF en la página web de la NASA. En sus aproximadamente 100 páginas, se especifican las fuentes tipográficas y los colores que hay que usar. También se explica cómo incluir la marca en un papel con membrete o en un papel de embalaje, o cómo diseñar un folleto o un cartel, haciendo recomendaciones también en cuanto al tipo de cuadrícula y a la estructura del diseño .

Otra publicación de Standards Manual fue la del manual de las señales del metro de Nueva York, diseñado por el estudio de Massimo Vignelli y Bob Noorda, Unimark, en 1970.

Los manuales de estilo definen reglas, procesos y procedimientos para que una identidad sea coherente y reconocible, independientemente de dónde y cuándo aparezca. Muestran las pautas para crear un nuevo diseño gráfico, ya sea un folleto o un cartel (en el caso de la NASA) o las señales de una nueva estación (en el caso del metro de Nueva York).
Diseñar un sistema visual que abarque cualquier aspecto y que pueda servir de guía para crear el elemento que sea, tanto desde el punto de vista teórico como del práctico, garantiza que la comunicación corporativa sea lineal, eficaz y capaz de conectar.
Cuando las necesidades no paran de evolucionar, incluso definir una identidad y crear un manual de estilo puede no ser suficiente.
Lenguaje de diseño y sistemas complejos de identidad visual corporativa
El publicista inglés Wally Olins, uno de los pioneros de la «marca total» y del branding corporativo, decía que una empresa comunica lo que es a través de lo que hace[4]. En el momento en el que los canales de comunicación aumentan, se vuelve necesario transformar la identidad visual en un sistema de diseño.
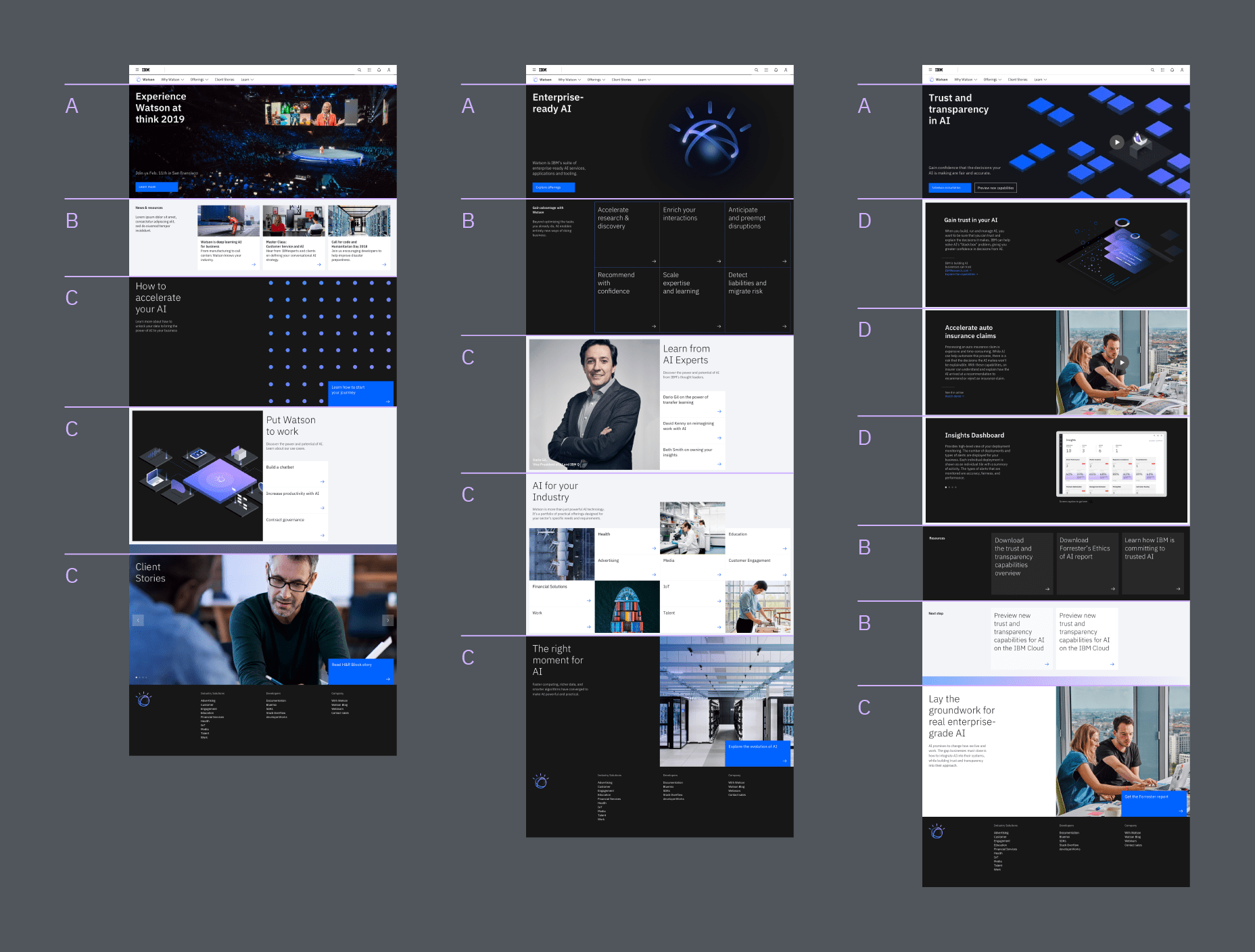
Un ejemplo, entre otros, es el de IBM. IBM es una famosa empresa informática que produce elementos gráficos para impresión, para web y para comunicación. También crea servicios digitales, aplicaciones y software. Es por eso que un manual de estilo como el de la NASA no le es suficiente. Esta empresa necesita un lenguaje que se pueda convertir en un «sistema». Se puede consultar el IBM Design Language on line para entenderlo mejor. El lenguaje de IBM no deja nada al azar. Comprende desde su idea general del diseño a cuestiones más técnicas y prácticas. Además de la marca, los colores y la tipografía, cuenta con secciones que describen cómo diseñar un folleto o qué tipo de imagen o ilustración hay que utilizar. También habla de animaciones, iconos y representaciones de datos.


El lenguaje es la base con la que se crean otros discursos, es la guía que ayuda a definir el estilo de las aplicaciones y de los servicios digitales, y, en el caso de IBM, tiene hasta un nombre: Carbon.
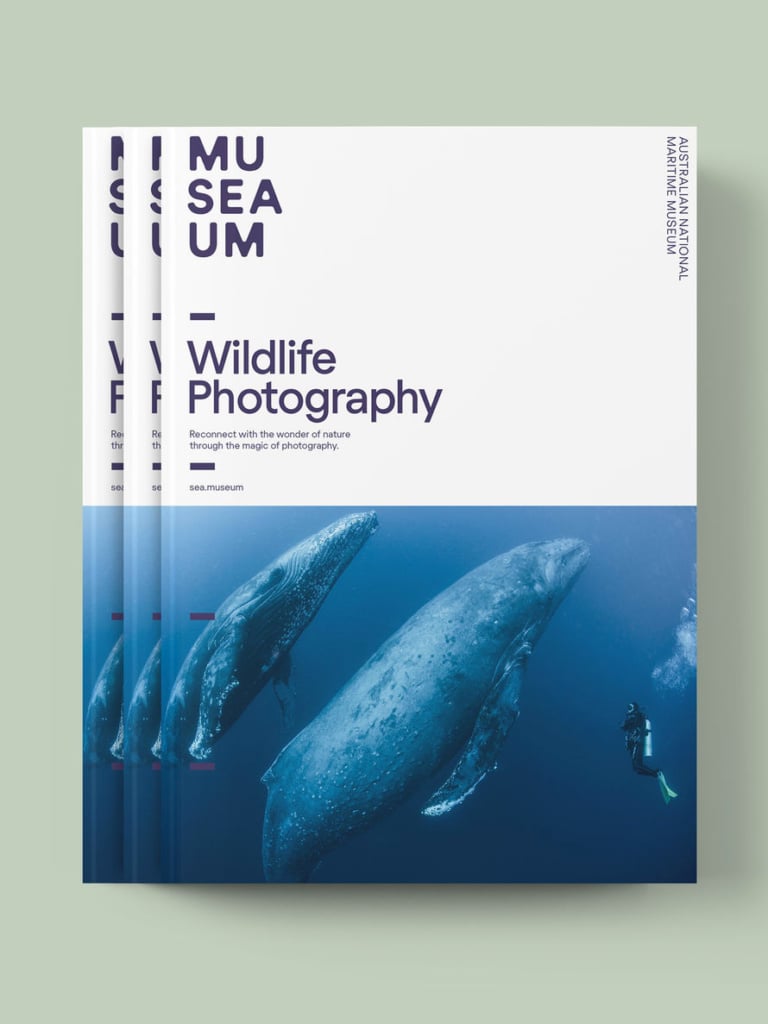
Veamos otro ejemplo: la identidad de MUSEAUM, el museo marítimo australiano diseñado por el estudio Frost en 2018. En el enlace y en las imágenes de abajo, podemos ver una serie de elementos gráficos, desde la marca y los carteles hasta la guía del museo y una serie de publicaciones. Si miramos los proyectos, intuimos que todos provienen de una misma idea, de un mismo manual de estilo, que podría haberse convertido en un sistema de diseño más complejo. En las imágenes de presentación del proyecto del estudio Frost, se menciona una posible serie editorial que, como Carbon en las aplicaciones digitales de IBM, requeriría especificaciones ad hoc, derivadas del lenguaje visual principal.




Un sistema de diseño se crea y funciona en múltiples niveles. Están los principios básicos, los valores, la filosofía y el enfoque. También la imagen coordinada, con la marca, los colores y las fuentes. Luego, hay un área más visual o práctica, relacionada con la gestión de los espacios, los diseños, la tipografía, los iconos o las ilustraciones. Por último, encontramos los componentes específicos que definen un ámbito particular y concreto. Si este ámbito son las aplicaciones, pues habrá botones, tarjetas y elementos de navegación. Si, por ejemplo, es una revista, habrá que cuidar la cuadrícula, la gestión del título, del índice, las citas, las notas al pie y los encabezados.
Esta idea de «sistemas» va mucho más allá de la necesidad de dotar de una estructura y una identidad uniformes a la comunicación corporativa. El proyecto gráfico (y de diseño, en general), no solo se usa para comunicar, sino que también para «identificarse» en cierta manera.
Un sistema de diseño es, por tanto, un conjunto de cosas. Es la definición de un lenguaje visual común que permite que la empresa siempre sea coherente y reconocible. También es una caja de herramientas que permite coordinar los elementos gráficos que se producen, sea del tipo que sean. En definitiva, es el enfoque que se adapta mejor a las necesidades modernas de una empresa o de una marca porque permite introducir la identidad visual comunicativa propia en un sistema «móvil» que es capaz de adaptarse a distintos medios y momentos.
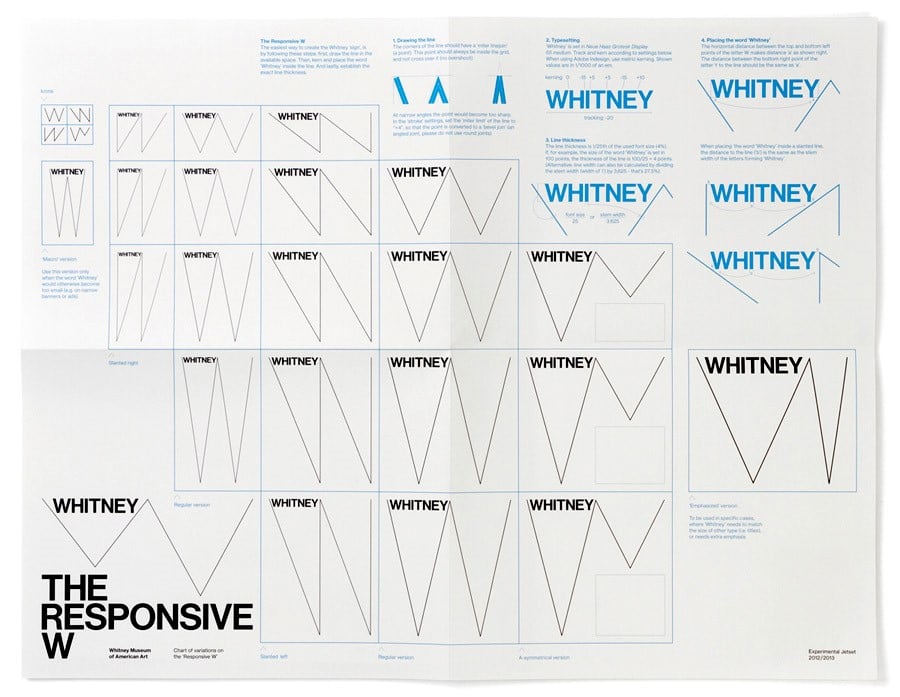
Añado un último ejemplo: la identidad visual del Museo Whitney que habla de una W «responsive» (adaptativa). Siempre está presente, siempre es diferente, pero siempre es reconocible.

[1] Riccardo Falcinelli, Critica portatile al visual design, Einaudi, Turín, 2014
[2] Gianni Sinni, Una, nessuna, centomila. L’identità pubblica da logo a piattaforma, Quodlibet, Roma, 2018
[3] Alex Vadukul, Bruce Blackburn, Designer of Ubiquitous NASA Logo, Dies at 82, «New York Times», 18/02/2021
[4] Wally Olins, Brand New, Einaudi, Turín, 2015

