Table of Contents
¿Qué son las retículas?
Las retículas ayudan a dar equilibrio y una estructura a tu página: hacen que alinear los distintos elementos de tu diseño y saber dónde colocarlos sea mucho más fácil y sencillo. Los diseñadores de páginas web normalmente trabajan con retículas para que sus páginas se adapten correctamente a los distintos tamaños de cada dispositivo. Sin embargo, no todos los diseñadores de impresión las utilizan (depende de lo qué estén diseñando).
Partes de una retícula
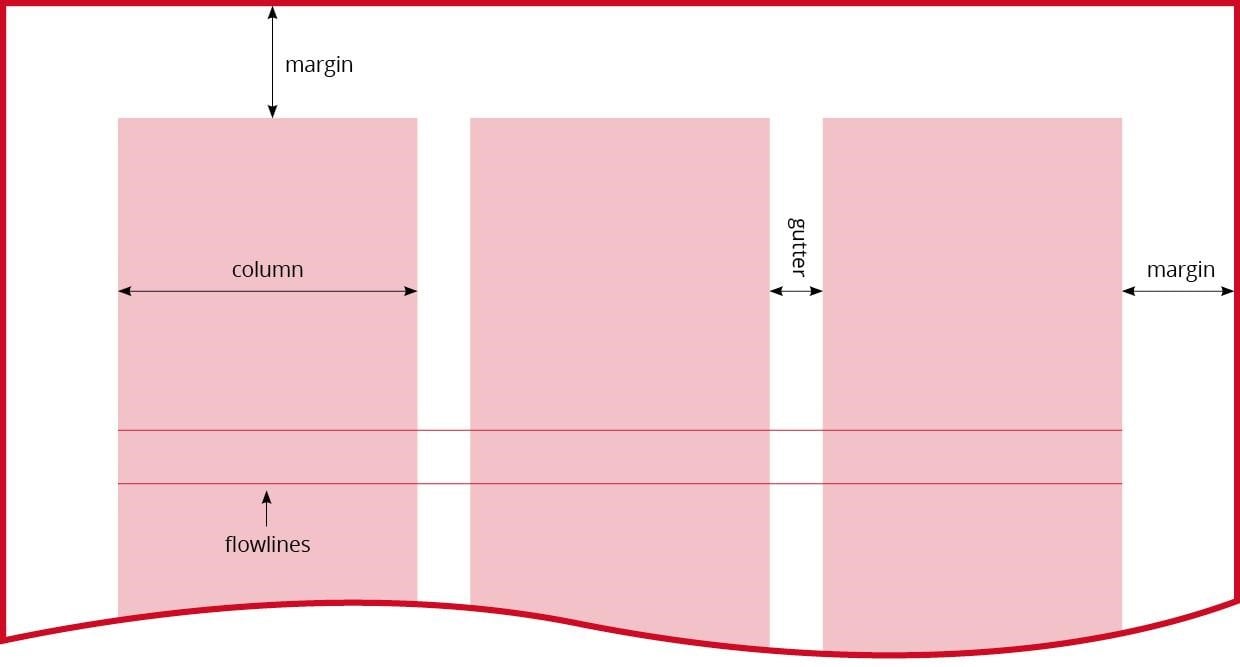
Una retícula está compuesta de varias partes:
- Columnas – Son las secciones verticales que dividen el espacio de la página.
- Medianiles – Son el espacio existente entre columnas.
- Márgenes – Son el espacio existente entre los bordes de la página y el área de contenido.
- Filas – Son las secciones que dividen la página de forma horizontal.
- Módulos – Son los bloques/áreas creados por la intersección de las columnas verticales y las filas horizontales.
¿Por qué usar una retícula?
Recuerdo que, cuando empecé a usar retículas en mi trabajo, me di cuenta de que componía una página mucho más rápido. Son de gran ayuda para mantener organizado y estructurado el diseño. Te ahorran un buen tiempo de indecisión a la hora de realizar el diseño, puesto que se puede ver con facilidad dónde tendría que ir alineado cualquier elemento. En especial, son particularmente útiles a la hora de diseñar documentos con mucho texto en los que se debe ser coherente, como las revistas o los reportajes. Por ejemplo, si trabajas en un proyecto con otros diseñadores o si sigues alguna directriz corporativa, las retículas te garantizan que todos los diseños tengan la misma estructura.
Tipos de retícula
- Retícula de manuscrito – Es un tipo de retícula muy simple, compuesto de una columna.
- Retícula de columna – Una retícula de columna es muy útil para dividir un texto que se haría muy largo de leer extendido por toda una página.
- Retícula modular – Una retícula modular es una retícula compuesta por bloques de contenido.
- Retícula jerárquica – Este tipo de retícula se utiliza cuando el contenido se estructura por orden de importancia.
Retícula de manuscrito

Es una simple retícula de una columna, que se puede utilizar para diseñar un libro o un manuscrito. Los únicos aspectos que se pueden cambiar en esta retícula son el tamaño de los márgenes y el ancho de la columna.
Retícula de columna
Probablemente, la retícula de columna es el tipo de retícula que más se utiliza. Dependiendo de cómo organices las retículas, la página puede tener un aspecto totalmente distinto. Por ejemplo, si estás trabajando con un documento A5, probablemente preferirás no dividir la página en más de 2 o 3 columnas. Si añadieses más, las líneas de texto serían demasiado cortas y difíciles de leer. Una longitud de línea de texto óptima para la lectura sería de 50-60 caracteres por línea. Por supuesto, puedes usar líneas con más o menos caracteres; pero, si te pasas, el texto será difícil de leer. Los periódicos utilizan retículas de columna puesto que les permite incluir más texto en una misma zona. Cuantas más columnas haya, más texto se puede incluir. Sin embargo, si las columnas son demasiado pequeñas, el texto se leerá con dificultad.
El tamaño que tengan los márgenes y los medianiles de la página marcará la diferencia entre una página que tenga un aspecto ligero y amplio, o una que esté atiborrada de texto.
A veces, a la hora de diseñar un documento, quizá prefieras duplicar el número de columnas que utilizarías. Por ejemplo, si estás trabajando en una página A4 y piensas en utilizar una retícula de 3 columnas, quizá te convenga elegir una retícula de 6 columnas en su lugar: este tipo de retícula le dará mucha más flexibilidad a tu diseño. Puedes seguir haciendo que el texto vaya en 2 columnas, como si fuese una retícula de 3 columnas, pero ahora también tienes la opción de incluir fotos, leyendas o gráficos en una columna más estrecha.

Retícula de columna asimétrica
No existe ningún motivo por el que las columnas deban ser iguales. Puedes optar por que las columnas sean asimétricas. Por ejemplo, quizá quieras incluir algo de texto en una columna más estrecha para dejar el texto principal en una más ancha, o viceversa.
Retícula de base
Cuando se trabaja con retículas de columna en documentos con mucho texto, como las revistas, puede convenir utilizar una retícula de base. Una retícula de base es una retícula horizontal invisible presente en toda la página. Se pueden seleccionar diferentes aumentos, pero normalmente se elegirá un aumento que se corresponda con el tamaño del texto. En distintos programas como InDesign, se pueden bloquear los elementos dentro de la retícula de base. Esto significa que InDesign solo te permitirá alinear el texto con una de las líneas de la retícula. Aunque pueda ser muy útil para alinearlo todo, también puede suponer algún que o otro problema, ya que la estructura será bastante rígida.
Si quieres ir un poco más allá, puedes inclinar la retícula para hacer que el diseño sea más dinámico. No obstante, yo utilizaría esta opción con moderación, en páginas concretas y no en todo el documento, ya que lo haría más difícil de leer.
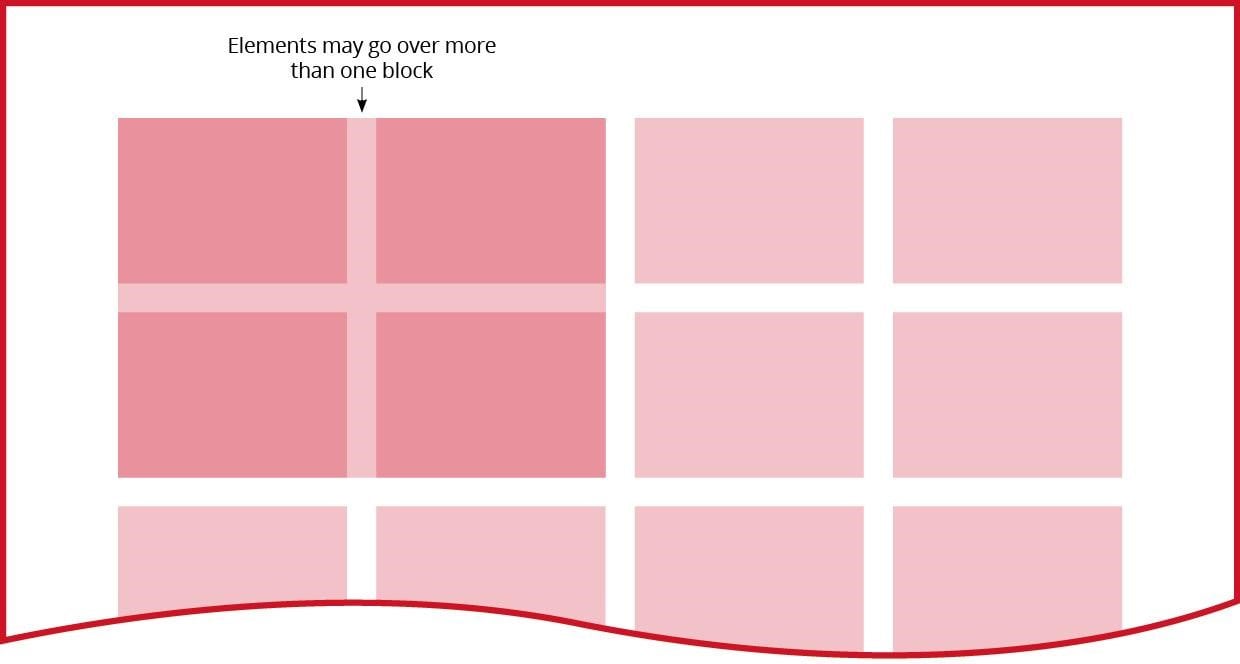
Retícula modular
Al igual que una retícula de columna, una retícula modular puede tener columnas, medianiles y márgenes. Sin embargo, también está dividida verticalmente en secciones iguales con medianiles horizontales. Uno de los usos más comunes de una retícula modular es para crear una selección de imágenes. Sin embargo, no tienes por qué poner una sola imagen en cada uno de los recuadros que has creado: algunas imágenes pueden ocupar varios recuadros para crear un mayor interés visual. En cualquier caso, las retículas modulares no solo sirven para incluir imágenes, sino que también se pueden utilizar para organizar el texto u otros gráficos.

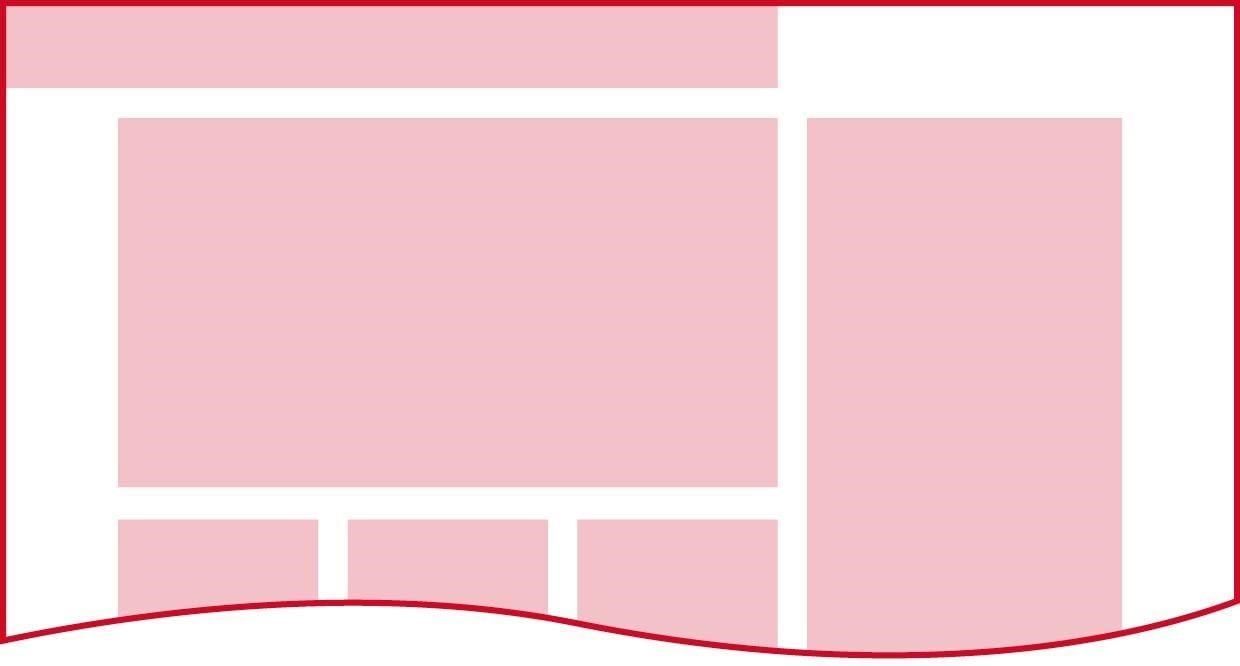
Cómo crear una retícula jerárquica
Si alguna vez has visto un catálogo de productos, probablemente habrás visto una retícula jerárquica. Estas páginas suelen tener un producto clave, es decir, un producto protagonista que la empresa desea promocionar. Dicho producto contará con una sección más grande, con un área destinada al título, a la imagen y a la información mayor que la del resto de productos. Una retícula jerárquica puede utilizarse para que todos estos elementos se sitúen de forma coherente en todas las páginas del producto protagonista.

Cómo diseñar la retícula
Cuando estás diseñando algo, como la estructura de una revista, puede resultarte útil hacer un boceto de la retícula antes de comenzar. Imagina que ya has diseñado una página con una retícula de 6 columnas. Ahora puedes pensar los elementos que quieres incluir en la página y probar con su colocación dentro de la retícula. De esta forma, colocar los elementos de forma equilibrada pasará a ser una tarea mucho más sencilla.
Saltarse las normas de la retícula
Solo porque utilices una retícula para tu diseño no significa que tengas que ceñirte estrictamente a ella. Si crees que un elemento quedaría mejor sin alinearlo con la retícula, ponlo como tú consideres. El objetivo de la retícula es crear una estructura, pero no dejes que imponga límites a tu estilo de diseño.
Retículas en la Era Digital: Adaptación y Aplicaciones en UI/UX
En la era digital, las retículas han evolucionado más allá de su uso tradicional en el diseño impreso, convirtiéndose en herramientas clave para el diseño de interfaces de usuario (UI) y experiencias de usuario (UX). Estas estructuras ayudan a organizar los elementos de manera que sean visualmente atractivos y funcionalmente intuitivos, especialmente en dispositivos con variados tamaños de pantalla.
Por ejemplo:
Adaptabilidad a diferentes dispositivos: Las retículas flexibles permiten que los diseños se ajusten de manera fluida desde pantallas de teléfonos móviles hasta tablets y monitores de computadora, manteniendo una coherencia visual y funcional.
Mejora de la navegación y la usabilidad: La implementación estratégica de retículas guía a los usuarios a través de la interfaz, facilitando el acceso a la información y mejorando la experiencia general del usuario.
Consistencia en el diseño: Las retículas proporcionan un marco que ayuda a mantener la consistencia a lo largo de diferentes páginas y secciones de un sitio web o aplicación, lo que refuerza la identidad de marca y la fiabilidad del diseño.
Al emplear retículas en el diseño digital, se promueve la creación de productos que no solo son estéticamente agradables sino también altamente funcionales y accesibles para una amplia gama de usuarios, demostrando así la importancia de las retículas en el contexto actual de diseño UI/UX.
Herramientas Modernas para Diseñadores: Facilitando la Implementación de Retículas
Las herramientas modernas de diseño gráfico, como Adobe XD, Sketch y Figma, han sido fundamentales en simplificar la implementación de retículas para diseñadores. Estas plataformas permiten:
Ajustes Automáticos: Adaptan los diseños a diferentes tamaños de pantalla, facilitando el diseño responsivo.
Plantillas y Bibliotecas Personalizables: Ofrecen recursos compartidos para mantener la coherencia en proyectos colaborativos.
Interfaz Intuitiva: Simplifican el proceso de diseño, permitiendo a los diseñadores centrarse en la creatividad.
Estas herramientas no solo mejoran la eficiencia y coherencia en el trabajo de diseño sino que también empoderan a los diseñadores para explorar nuevas posibilidades creativas con facilidad.
¿Quieres ayudarnos a integrar o mejorar el contenido de este artículo? Consulta nuestras directrices y envíanos tu solicitud por correo electrónico a la dirección: seo@pixartprinting.com

